Meine Webseite von resmio bearbeiten
Auf dieser Seite findet du praktische Anleitungen, Tipps und Hilfestellungen, um deine Restaurant-Webseite eigenhändig pflegen und nach Belieben erweitern zu können.
Inhaltsverzeichnis
- Wie und wo bekomme ich Zugriff auf meine Webseite?
- Wie funktioniert der Website-Baukasten?
- Wie kann ich auf meiner Webseite Texte / Bilder / Öffnungszeiten usw. anpassen?
- Wie kann ich neue Fotos hochladen & einbinden?
- Wie tausche ich die Speisekarte (.pdf) aus?
- Speisekarte in tabellarischer Form hinzufügen / pflegen
- Wie füge ich einen neuen Button hinzu?
- Wie kann ich eine neue Unterseiten anlegen?
- Wie kann ich auf neue Angebote / Neuigkeiten aufmerksam machen?
Wenn du bei uns eine Webseite beauftragt hast, erhältst du von uns zeitnah nach Auftragsbestätigung einen Einladungslink an deine E-Mail-Adresse, über den du dein persönliches Konto anlegen kannst. Danach kannst du wie folgt vorgehen, um Zugriff auf deine Webseite zu erhalten:
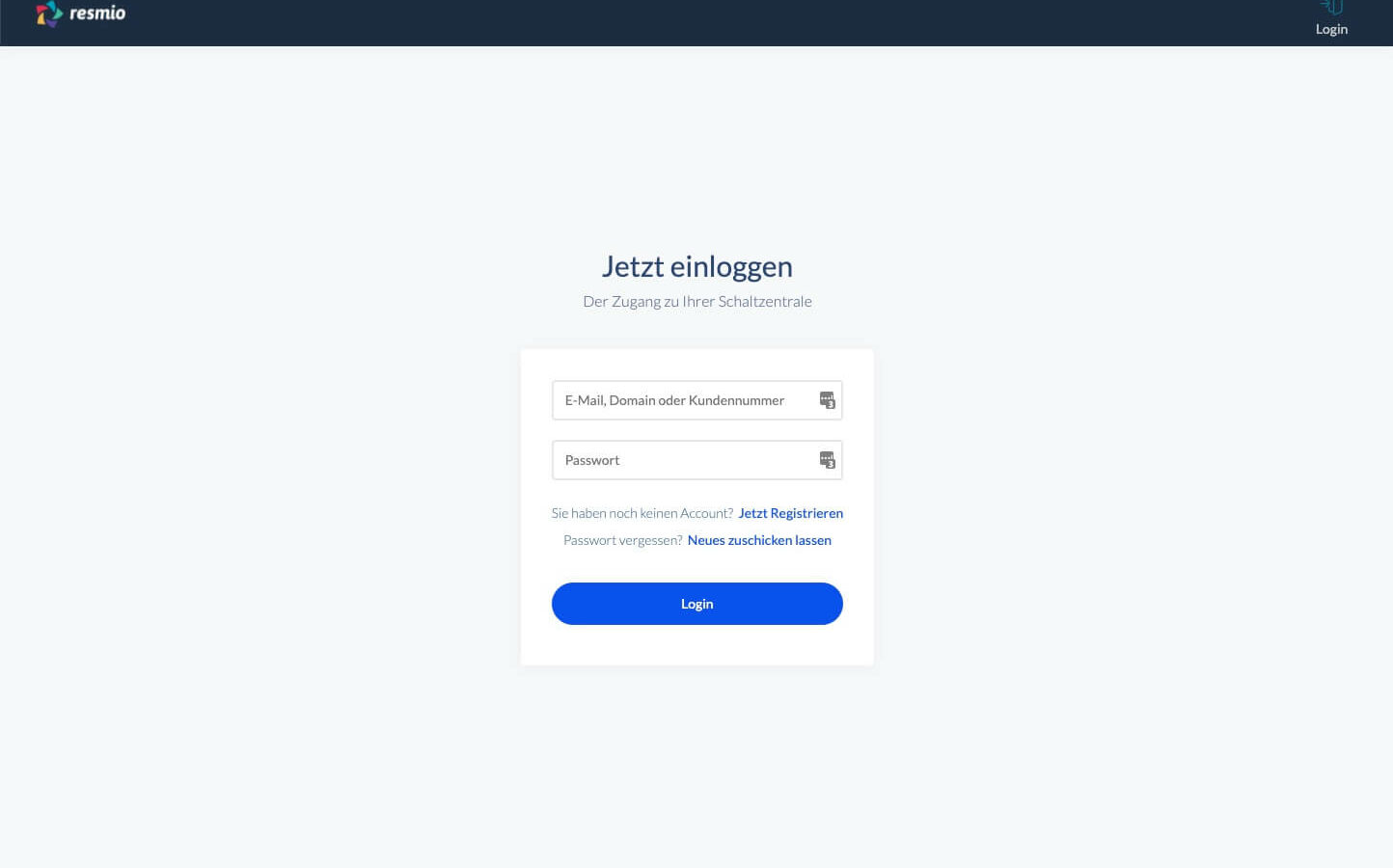
- Logge dich unter https://my.resmio.net/login mit deiner E-Mail-Adresse oder deiner Domain und deinem Passwort ein. Hinweis: Solltest du dein Passwort zwischenzeitlich verloren haben, kannst du es über einen Klick auf den Link „Neues zuschicken lassen“ zurücksetzen lassen.
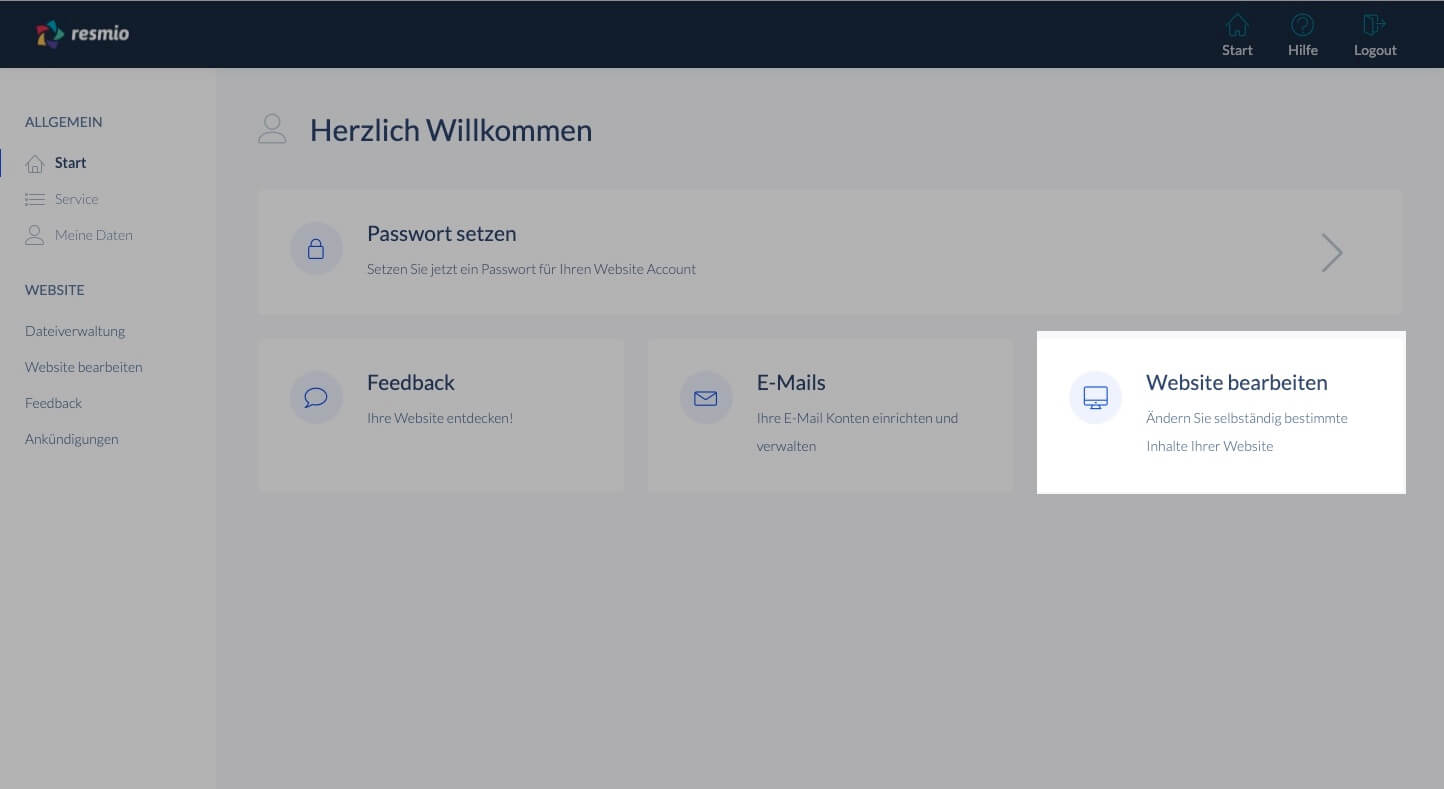
- Nach der erfolgreichen Anmeldung klickst du auf die Schaltfläche „Webseite bearbeiten„, um in das Content Management System zu gelangen.
Mit unserem Website-Baukasten hältst du ein leistungsstarkes System in den Händen, mit dem du deine Homepage ohne Programmierkenntnisse erweitern und einfach pflegen kannst.
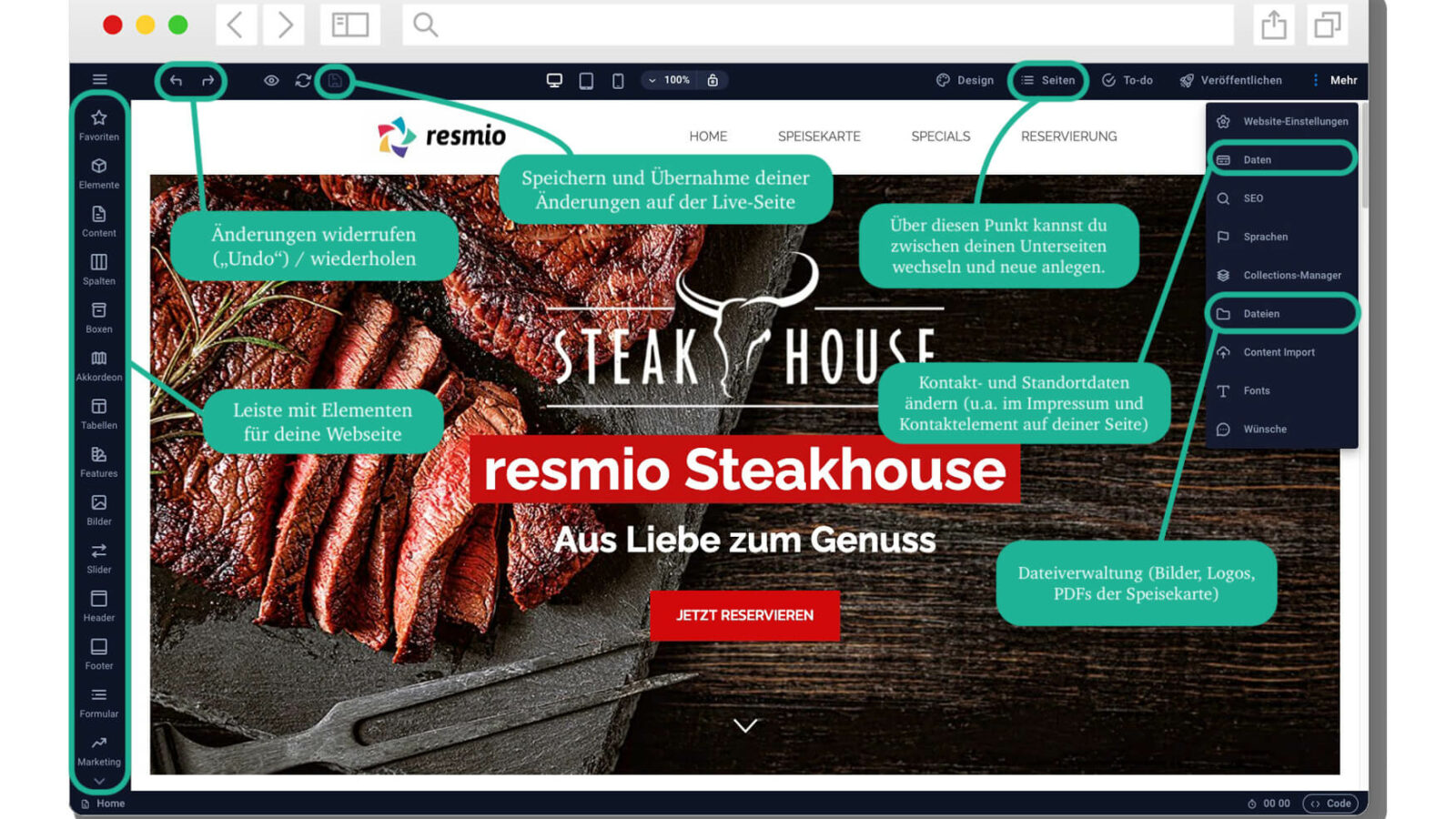
Alle Funktionen im Einzelheiten zu erklären, würde den Rahmen sprengen. Deshalb veranschaulichen wir dir in der nachfolgenden Abbildung, wo du die wichtigsten Funktionen findest.
- Wenn du deine Webseite bearbeitest, befindest du dich im Entwurfsmodus.
- Das heißt: Alle Änderungen, die du machst, werden für deine Besucher erst dann sichtbar, wenn du diese über das Disketten-Symbol übernimmst.
- Um neue Elemente auf deiner Webseite einzufügen oder die Position bestehender Texte, Buttons, Fotos usw. zu verändern, ziehst du sie einfach mit der Maus via „Drag & Drop“ an die gewünschte Stelle.
Anpassungen von Texten sind durch die simpel gehaltene Benutzeroberfläche im Handumdrehen erledigt.
- Logge dich ins Kundenportal ein und wechsele mit einem Klick auf „Webseite bearbeiten“ in das Content-Management-System.
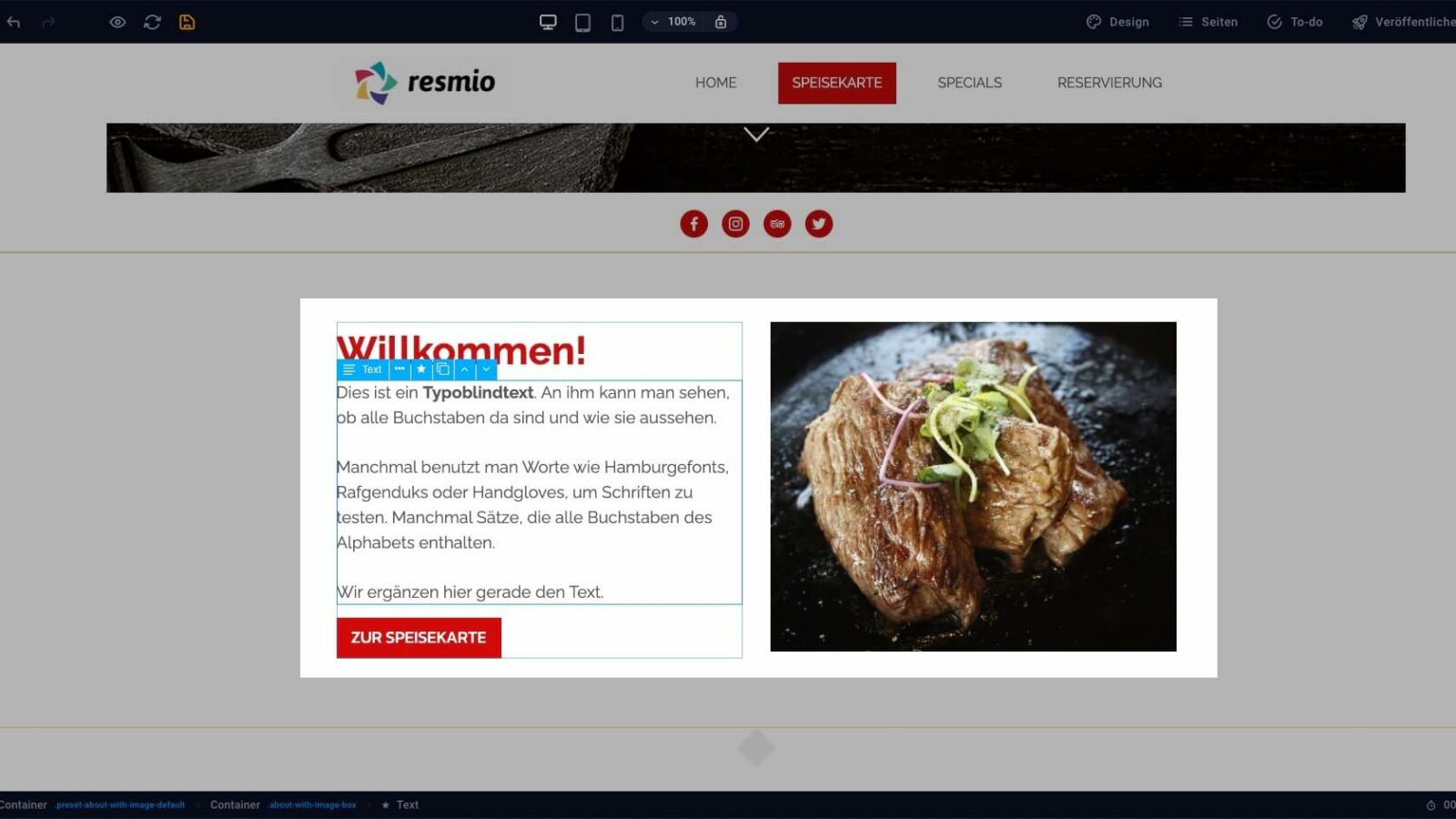
- Um einen beliebigen Text (z.B. deine Öffnungszeiten oder Kurzbeschreibung deines Restaurants) auf deiner Startseite vorzunehmen, scrolle einfach zu dem gewünschten Element und wechsele dann über einen Doppelklick auf den Text in den Editiermodus.
- Liegt der gesuchte Text z.B. auf einer Unterseite (z.B. Speisekarte), klicke ganz oben rechts in der Leiste auf „Seiten“ und öffne im Fenster darunter die entsprechende Wunschseite.
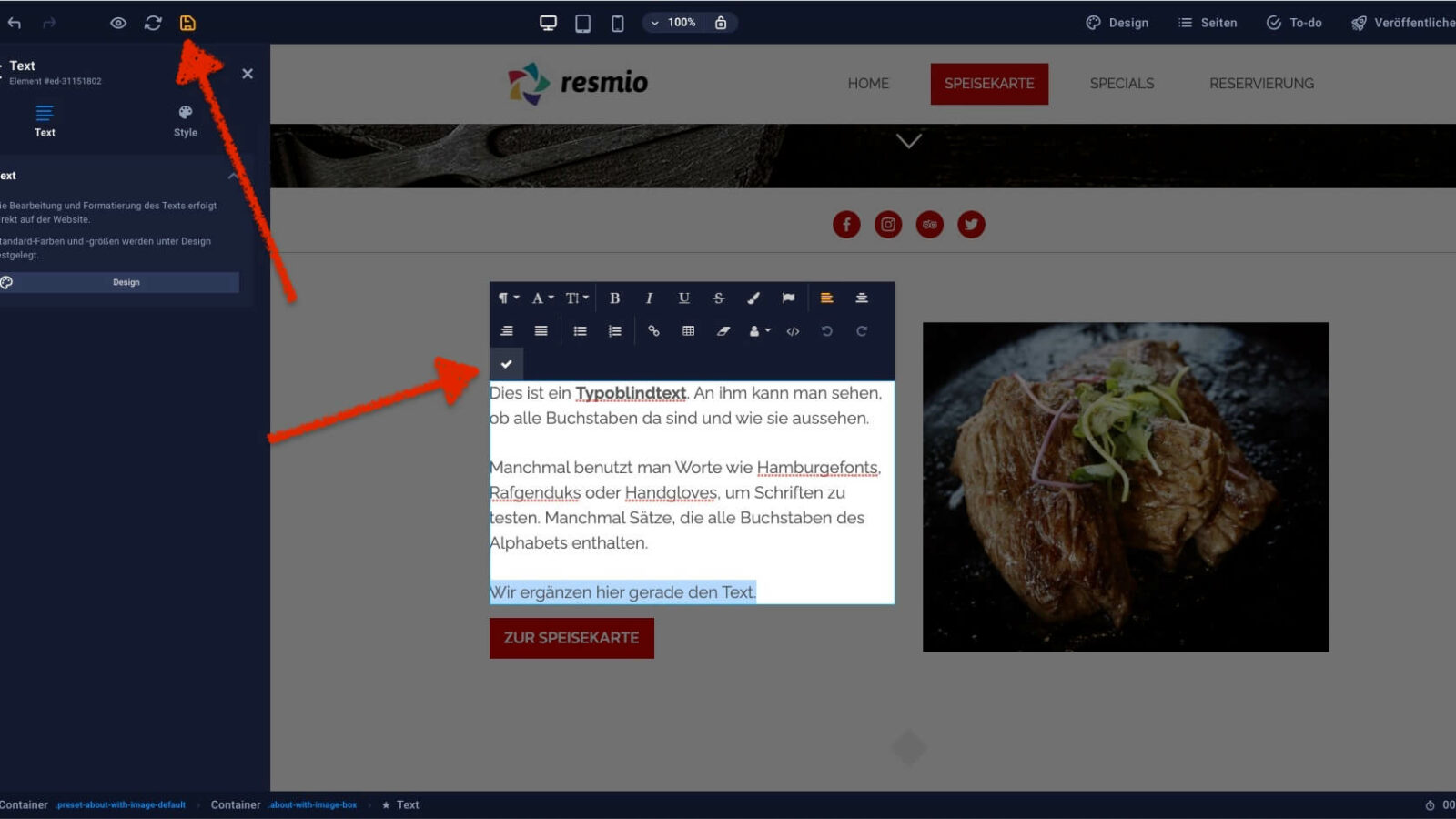
- Wenn du mit den Textänderungen zufrieden bist, klicke fürs Speichern auf das „Häkchen„-Symbol in der Bearbeitungsleiste vom Textelement.
- Klicke abschließend auf das „Disketten„-Symbol in der oberen Leiste, um alle vorgenommen Änderungen zu speichern. Der angepasste Text ist nun auch für Besucher deiner Webseite sichtbar
Du hast neue Fotos von Speisen, dem Ambiente oder Veranstaltungen, die du Gästen nicht vorenthalten möchtest? Wir zeigen dir, wie du entsprechende Bilder hochladen und einsetzen kannst.
- Logge dich ins Kundenportal ein und wechsele mit einem Klick auf „Webseite bearbeiten“ in das Content-Management-System.

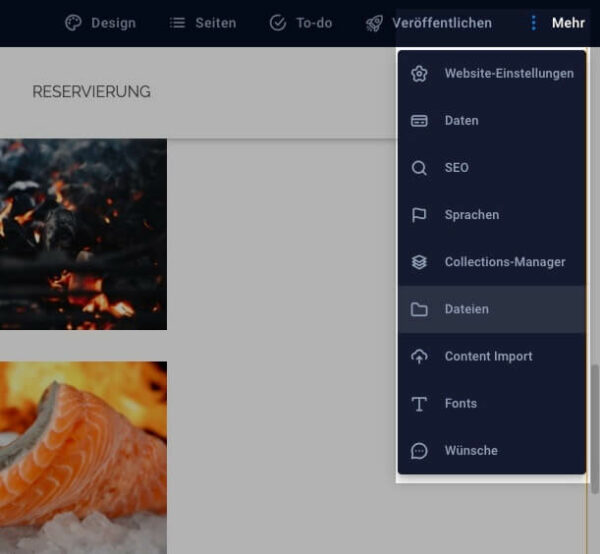
- Klicke in der Leiste oben auf „Mehr“ und im nachfolgenden Fenster auf „Dateien„.

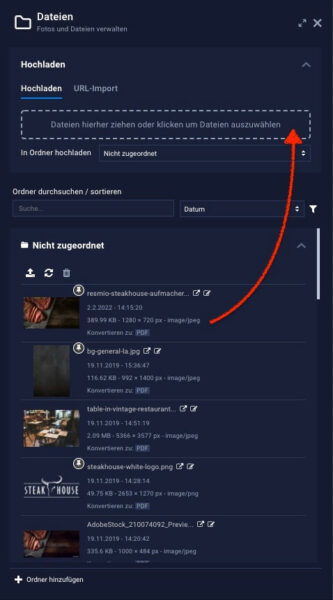
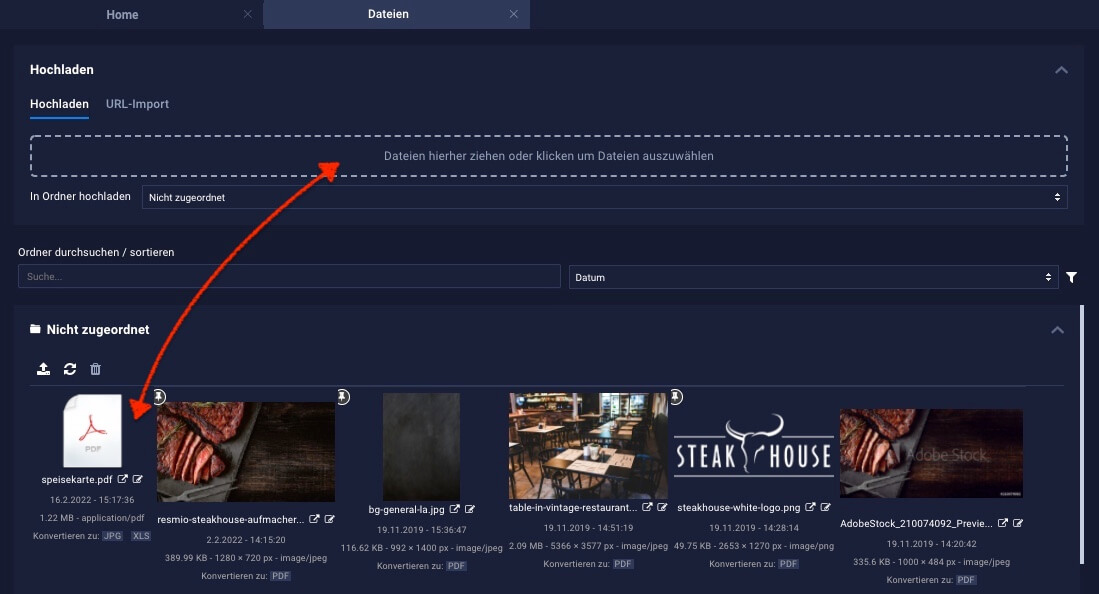
- Du siehst eine Übersicht aller hochgeladenen Dateien. Um neue Dateien hochzuladen, ziehe diese einfach von deinem PC in den markierten Bereich.
- Eine Vorschau der neu hochgeladenen Dateien sollte daraufhin weiter unten erscheinen.
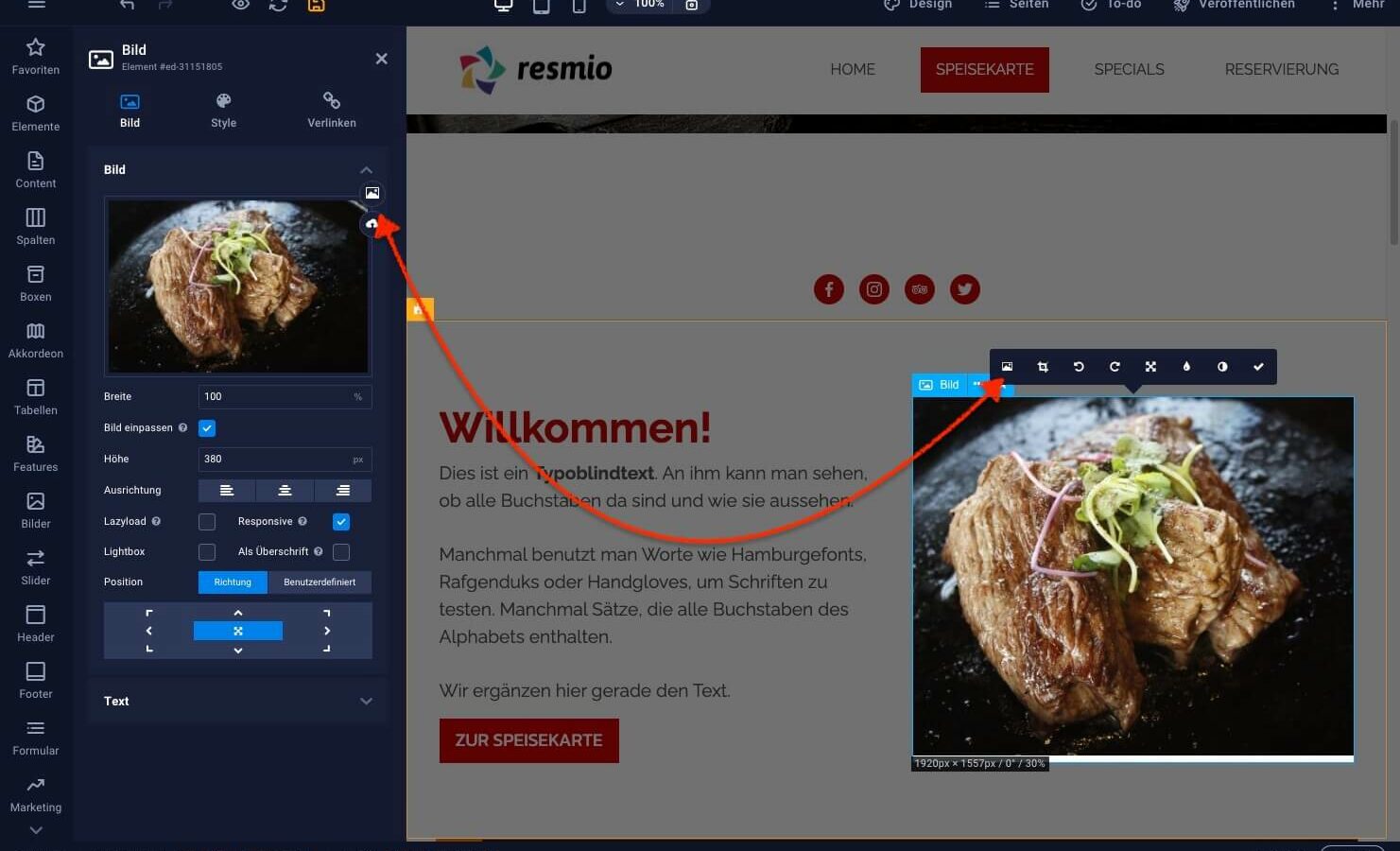
- Um ein bestimmtes Bild oder Grafik zu ersetzen, mache eine Doppelklick auf das jeweilige Bildelement.
- Springe anschließend über das Mediathek-Symbol (siehe Abbildung) in die Dateiverwaltung und wähle dein Wunschbild aus. Du kannst in diesem Schritt auch neue Fotos hochladen.
- Bestätige deine Änderungen durch einen Klick auf das Häkchen-Symbol.
- Klicke auf das Disketten-Symbol oben links in der Schnellzugriffleiste, damit die Anpassungen auch für Besucher deiner Webseite übernommen werden.
Auf deiner Restaurant-Webseite kannst du deine Speisekarte wahlweise auch in tabellarischer Form abbilden. Wie du eine entsprechende Tabelle hinzufügst und dein Menü aktuell hälst, zeigen wir dir nachfolgend Schritt für Schritt.
- Logge dich ins Kundenportal ein und wechsele mit einem Klick auf „Webseite bearbeiten“ in das Content-Management-System.

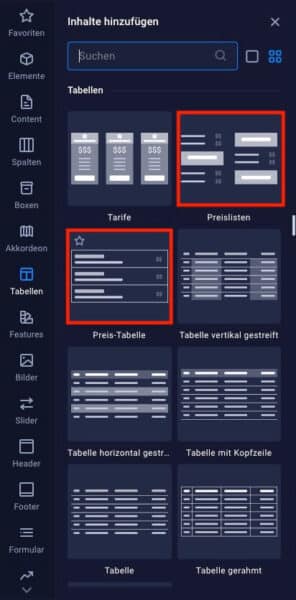
- Klicke in der linken Seitenleiste auf „Tabellen“, du erhälst eine Übersicht der verfügbaren Elemente.
- Um eine Speisekarte in tabellarischer Form darzustellen, ist die „Preis-Tabelle“ bzw. das einfache „Preislisten“-Element ausreichend.
- Ziehe das gewünschte Tabellen-Element mit der Maus an die Stelle auf deiner Webseite rechts, an der deine Speisekarte später für Gäste sichtbar sein soll.
- Um die Speisekarte (Texte / Preise) zu bearbeiten, klicke direkt in die Tabelle.
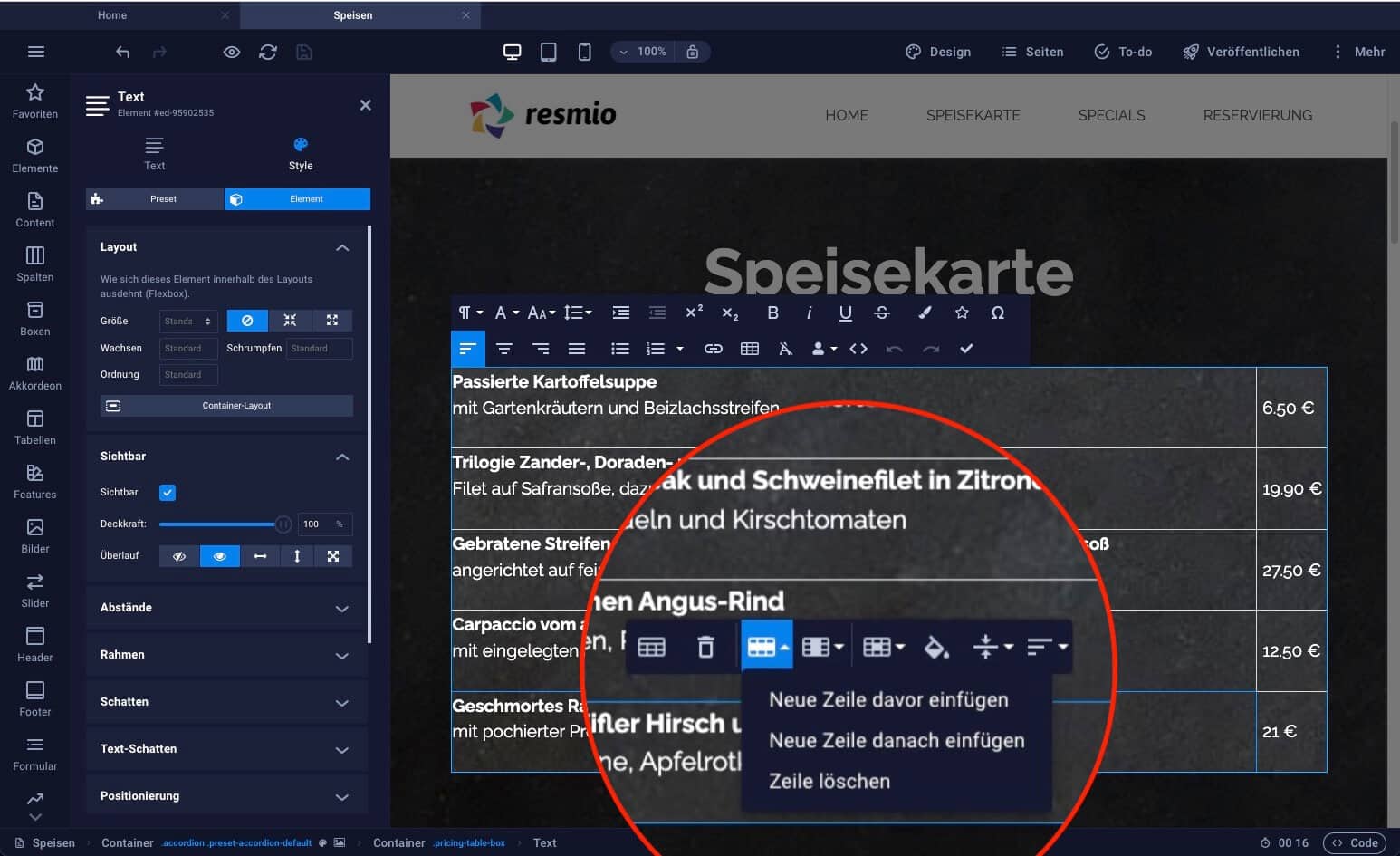
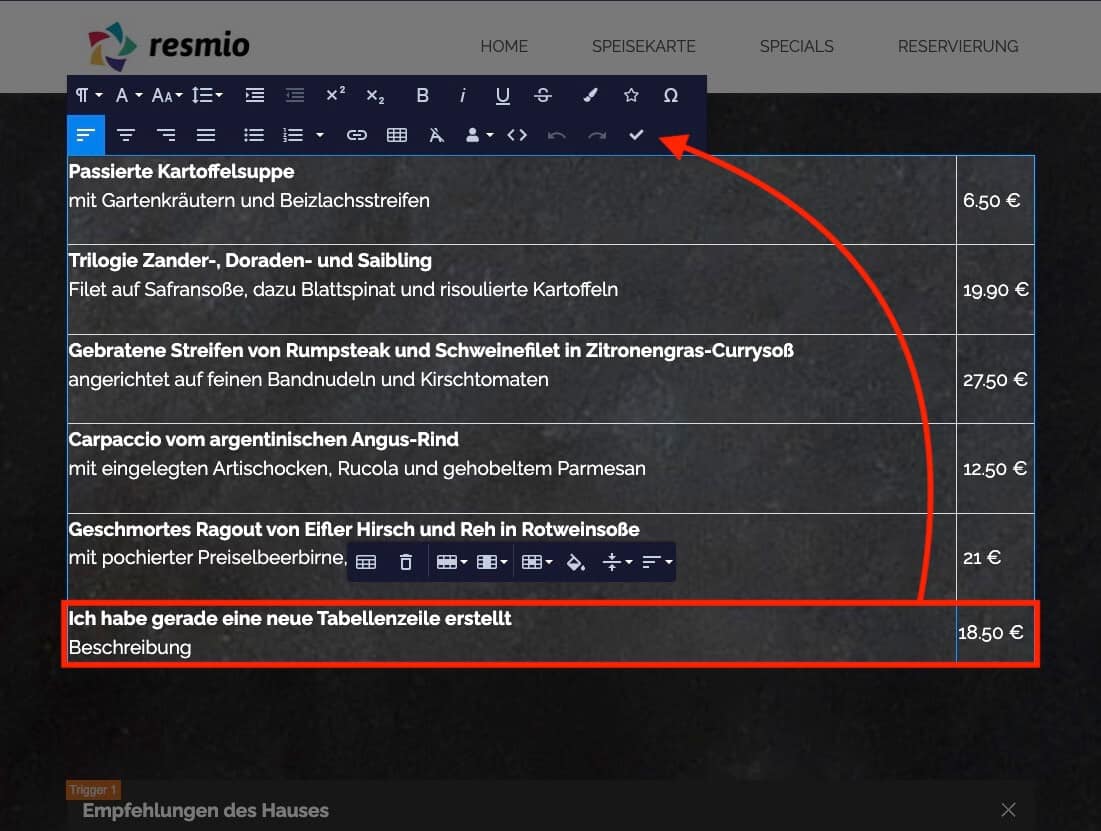
- Um neue Zeilen hinzuzufügen bzw. zu unerwünschte zu entfernen, klicke auf die jeweilige Zeile und dann auf das in der Abbildung oben markierte Zeilen-Symbol.
- In dem Untermenü kannst du nun eine neue Zeile davor / danach einfügen oder die angewählte Zeile löschen.

- Wenn du mit deinen Änderungen an deiner Speisekarte zufrieden bist, klicke oben auf das „Häkchen“-Symbol. Nur dann werden deine Einträge auch übernommen!
- Vergiss außerdem nicht, das Disketten-Symbol oben links anzuklicken, damit auch deine Website-Besucher Zugriff auf die aktualisierte Speisekarte erhalten.
Sofern du nicht unsere digitale Speisekarte verwendest, wirst du deine Speisekarte (ggf. Mittagskarte / Wochenkarte) im PDF-Format händisch auf deiner Webseite ersetzen müssen.
- Logge dich ins Kundenportal ein und wechsele mit einem Klick auf „Webseite bearbeiten“ in das Content-Management-System.

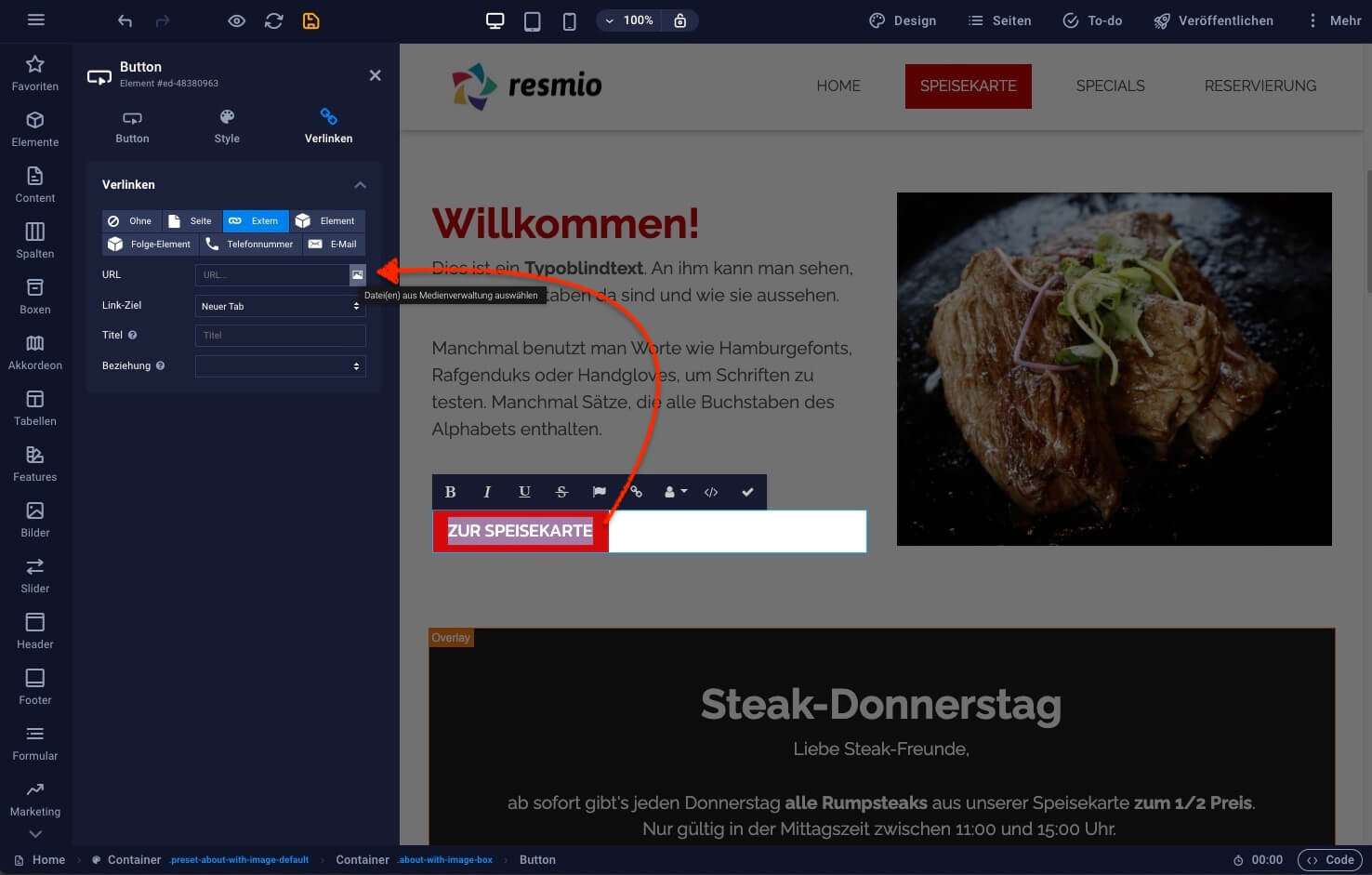
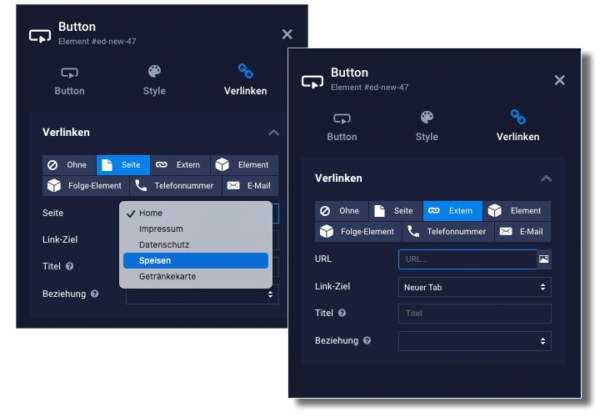
- Klicke auf deiner Webseite jenes Element an (z.B. einen Button), das auf die Speisekarte verlinken soll.
- Wähle in der Detailansicht zum Button links den Tab „Extern“ als Linkziel an.
- Klicke danach im URL-Feld auf das Mediathek-Symbol.

- Du wechselt in die Dateiverwaltung. Falls du deine Speisekarte schon hochgeladen kannst, klicke auf das entsprechende Dokument. Ansonsten kannst die Datei jetzt hochladen, indem du sie von deinem PC in die entsprechende Markierung ziehst.
- Bestätige die Änderungen durch einen Klick auf das Häkchen-Symbol. Vergiss außerdem nicht, das Disketten-Symbol oben links anzuklicken, damit auch deine Website-Besucher Zugriff auf die aktualisierte Speisekarte bekommen.
Du kannst Buttons auf deiner Webseite platzieren, um Besucher zu einer bestimmten Handlung anzuregen. Beispielsweise den Aufruf deiner Speisekarte oder eines Angebots auf einer Unterseite.
- Logge dich ins Kundenportal ein und wechsele mit einem Klick auf „Webseite bearbeiten“ in das Content-Management-System.

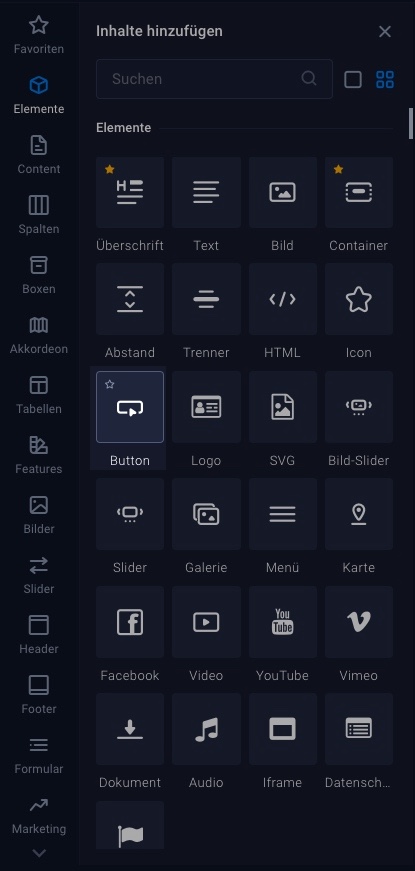
- Klicke zunächst in der Leiste links auf die Kategorie „Elemente„.
- Suche dann in der Liste das Element „Button„. Du kannst alternativ auch in die Suchmaske darüber den entsprechenden Begriff eingeben

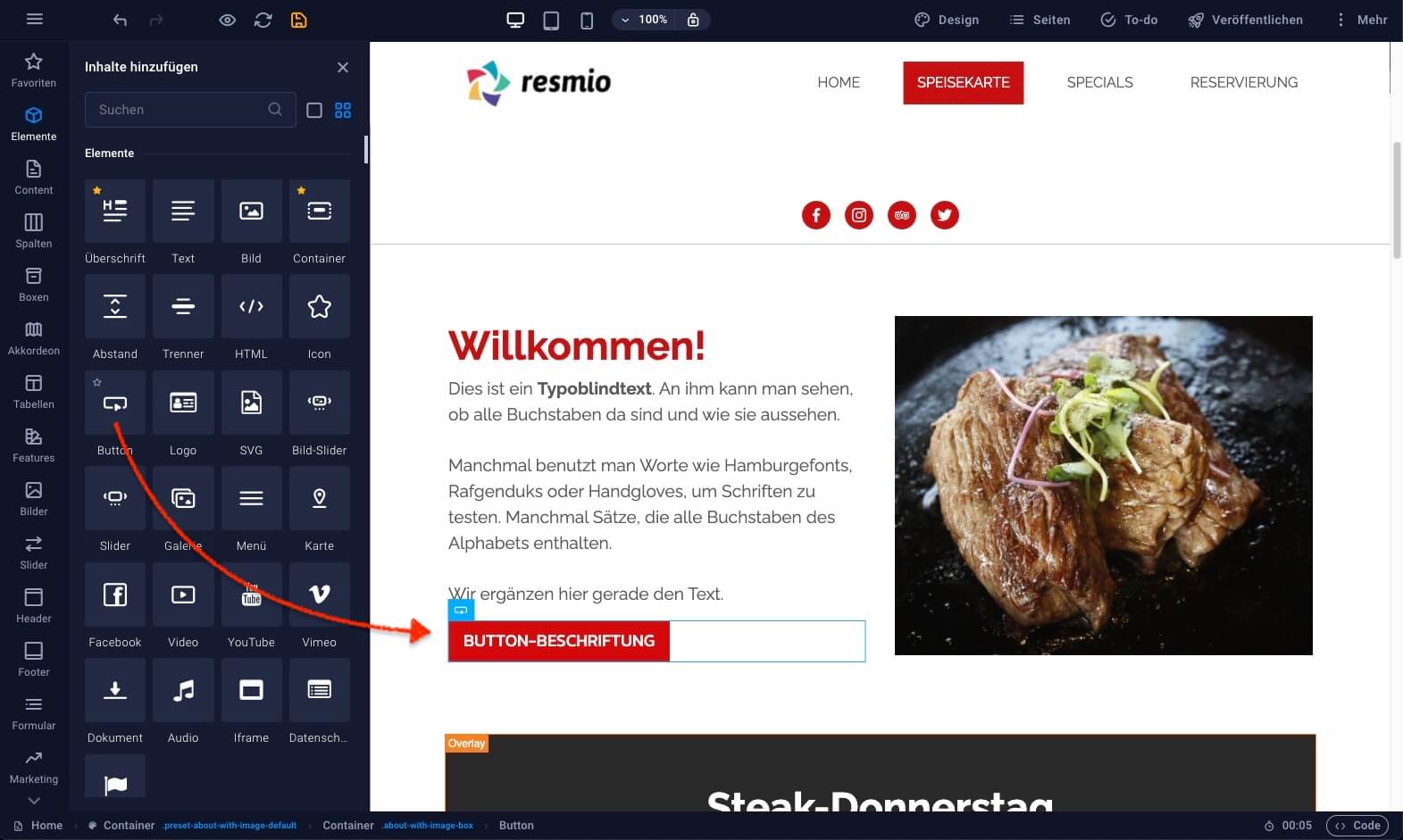
- Jetzt kannst du das gewünschte Button-Element mit der Maus an jene Position auf deiner Webseite schieben, an der es später erscheinen soll (siehe Abbildung).

- Sobald du den Button platziert hast, sollest du zunächst einen aussagekräftigen Titel für das Element vergeben, der die auszulösende Handlung nach einem Klick beschreibt (z.B. „Zur Speisekarte“ oder „Jetzt reservieren“)
- In der linken Bildschirmhälfte solltest du Details zu dem Button-Element sehen. Falls nicht, klicke auf deinen eben positionierten Button.
- Jetzt wollen wir den Button auf ein Ziel verlinken. Wähle in der Leiste den Tab „Verlinken“ aus.
- Wenn du auf eine Seite innerhalb der Homepage verlinken willst, klicke darunter auf „Seite“ und wähle die Unterseite aus dem Menü aus.
- Möchtest du auf eine Homepage außerhalb deiner Domäne (z.B. Webseite eines Partners, Lieferanten usw.) oder auf ein Dokument wie deine Speisekarte im PDF-Format verlinken, wähle den Punkt „Extern“ aus.
- Speichere deine Einstellungen abschließend mit einem Klick auf das „Disketten„-Symbol. Der neue Button ist nun auf der Webseite für Besucher sichtbar. Vergiss nicht, die Funktion des Buttons zu testen.
- Logge dich unter https://my.resmio.net/login mit deiner E-Mail-Adresse oder deiner Domain und deinem Passwort ein und klicke im nächsten Bildschirm auf die Schaltfläche „Webseite bearbeiten„.
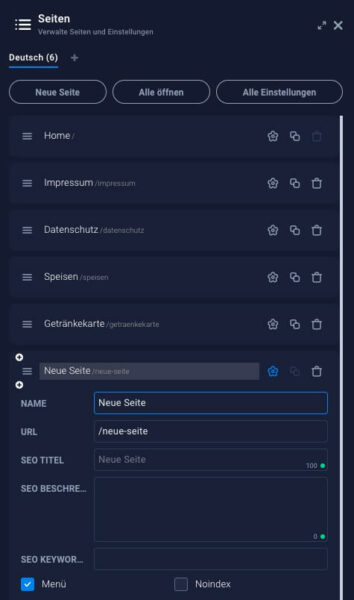
- Von der Startseite aus, klicke oben rechts in der Leiste auf „Seiten„, es erscheint ein Fenster mit allen verfügbaren Unterseiten.

- Klicke auf den Button „Neue Seite“ und gib einen aussagekräftigen Namen für die neue Unterseite ein. Du kannst zusätzlich auch die URL anpassen. Das kann etwa langen Seitentiteln sinnvoll sein.
- (Optional) Vergib einen aussagekräftigen SEO-Titel und eine SEO-Beschreibung; beide Angaben werden Nutzern in der Suchtrefferliste angezeigt noch bevor sie auf deine Webseite klicken.
- Speichere deine neue Unterseite mit einem Klick auf das „Disketten“-Symbol in der Leiste oben links.
Pop-up-Fenster bzw. Overlays richtigen die Aufmerksamkeit auf spannende Angebote und wichtige Mitteilungen. Sie öffnen sich beim Seitenaufruf automatisch, auf Wunsch auch befristet bis zu einem vordefinierten Zeitraum.
- Logge dich ins Kundenportal ein und wechsele mit einem Klick auf „Webseite bearbeiten“ in das Content-Management-System.
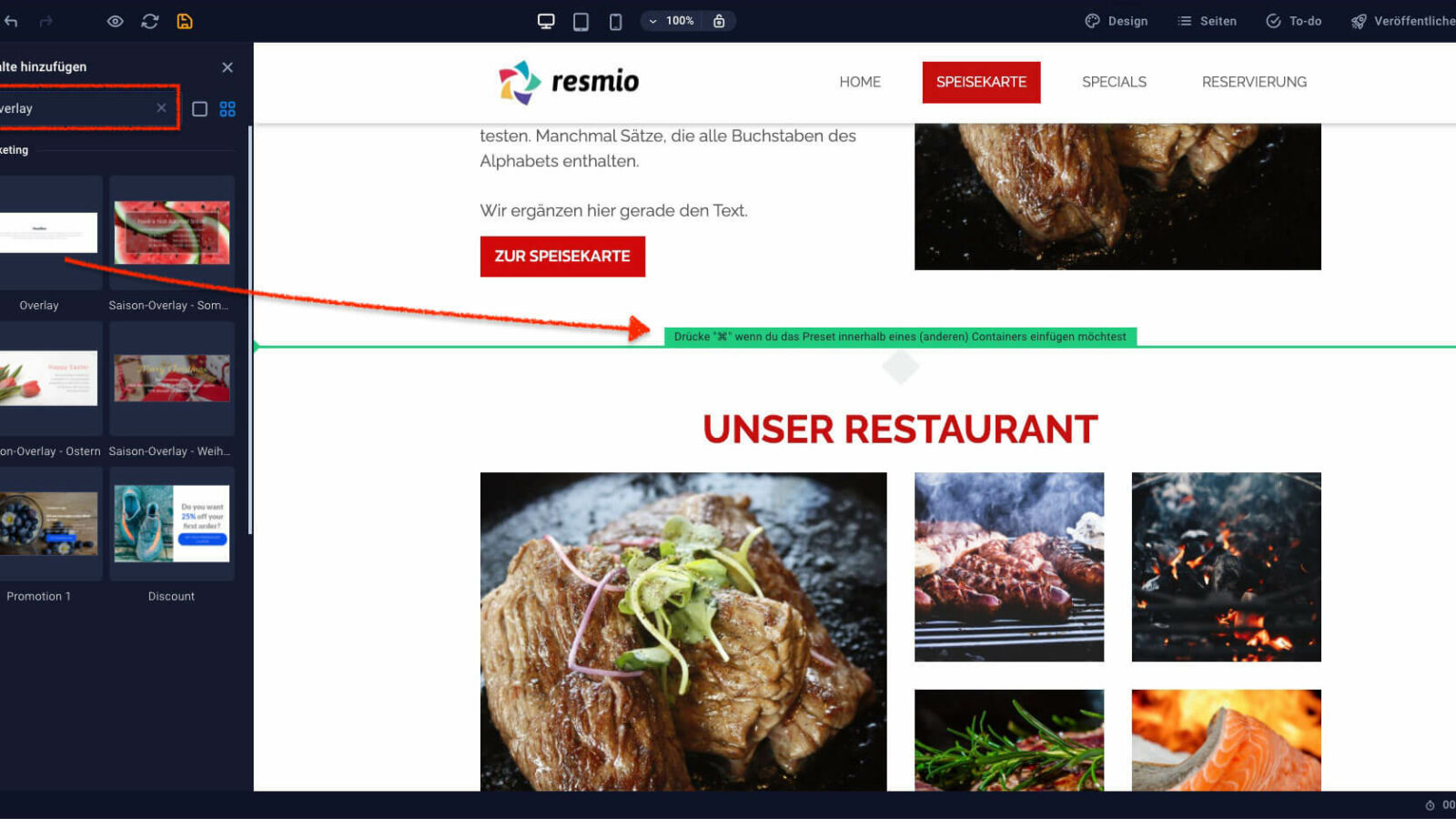
- Klicke in der linken Seitenleiste zunächst auf „Elemente“ und gib in der Suchmaske den Begriff „Overlay“ ein.
- Es erscheint eine Übersicht aller passender Vorlagen.
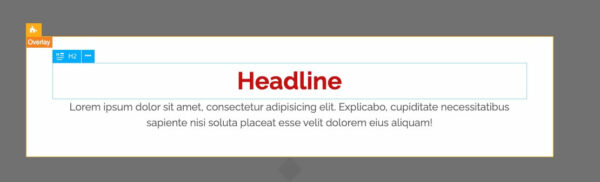
- Ziehe die Basisvorlage wie in der Abbildung mit der Maus an einen beliebigen Punkt auf deiner Webseite.

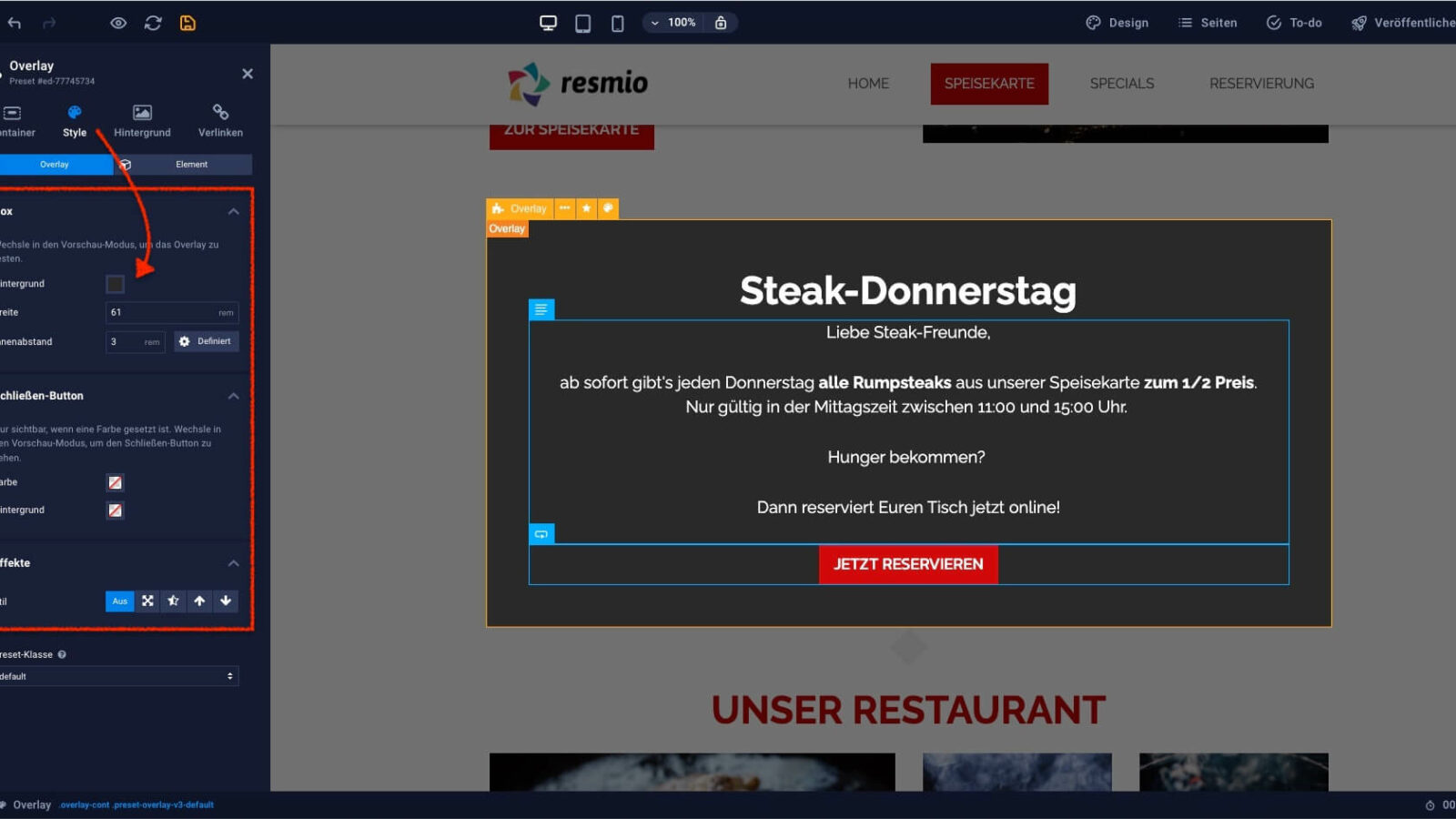
- Jetzt kannst du die Vorlage, die bisher nur eine Überschrift und einen Text enthält, mit einem Doppelklick bearbeiten auf die jeweiligen Textelemente bearbeiten.
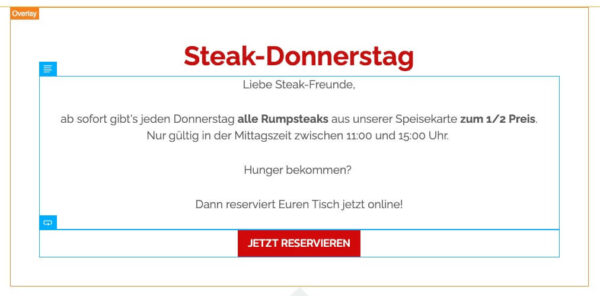
- Du kannst aus der linken Seitenleiste auch weitere Elemente in dein Overlay ziehen, z.B. einen Button. Wir zeigen unser Ergebnis gleich am Ende dieser Zeilen.

- Zum Schluss passen wir noch die Hintergrundfarbe an: Klicke aufs Overlay-Element, um die Detailansicht aufzurufen und die Farbe wie in der Abbildung anzupassen. Du kannst wahlweise auch ein Hintergrundbild aus deiner Mediathek auswählen.
- Klicke abschließend auf das „Disketten„-Symbol in der oberen Leiste, um alle vorgenommen Änderungen zu speichern. Das Overlay-Fenster sollte nun beim Aufruf deiner Webseite erscheinen.
Overlays zeitlich befristet einblenden
Hast du ein bestimmtes Datum vor Augen, an dem das eingeblendete Overlay von deiner Webseite verschwinden soll?
Dann kannst du eine entsprechende Frist definieren:
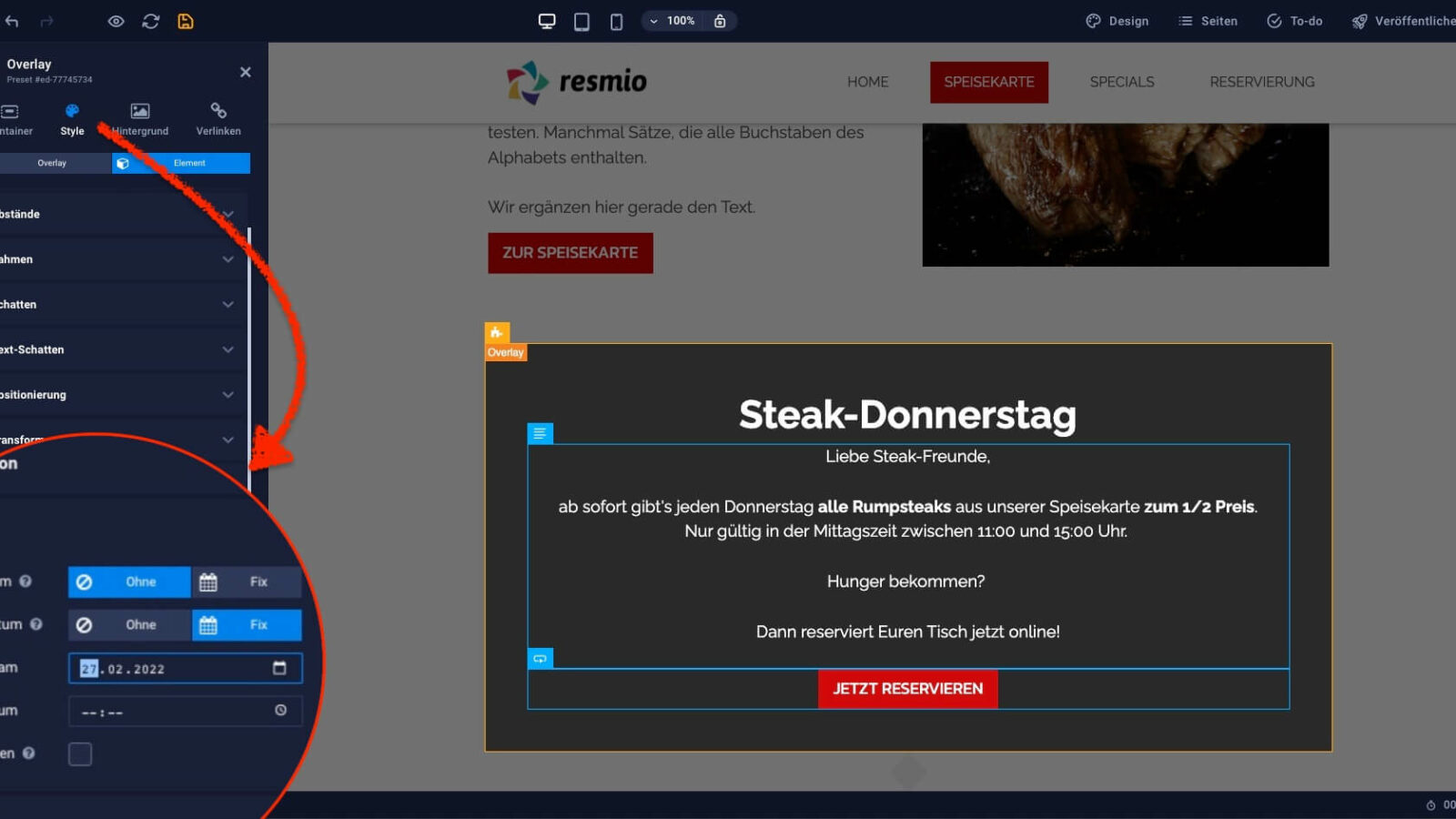
- Klicke auf das Overlay-Element, wechsele in der Detailansicht links auf „Style“ und darunter in den „Element“-Tab.
- Weiter unten findest du die Option für „Zeiten“, wo du ein Start- und / oder Enddatum definieren kannst. Vergiss nicht deine Änderungen zu speichern.