Integration von resmio auf 1&1 Ionos

Um das Reservierungsformular von resmio “nativ” auf deiner WordPress Seite zu platzieren, damit deine Gäste online reservieren können, ohne deine Homepage zu verlassen, gehe dafür wie folgt vor:
1.
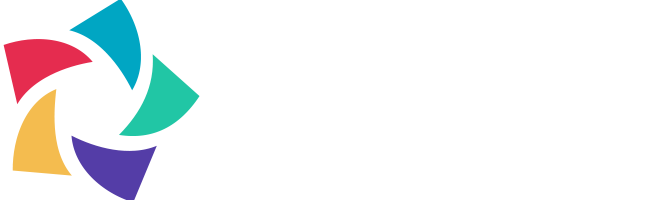
- Logge dich mit deinen Zugangsdaten in resmio ein
- Klicke in der Schnellzugriffsleiste unten auf „Einstellungen“
> „Integrationen“ > „Widgets & Newsletter„ und scrolle bis zum Abschnitt „Reservierungswidget“
- Kopiere den Widgetcode
2. Wechsele zu deiner 1&1 Ionos Umgebung und öffne jene Seite, in der du das Reservierungswidget hinzufügen möchtest.
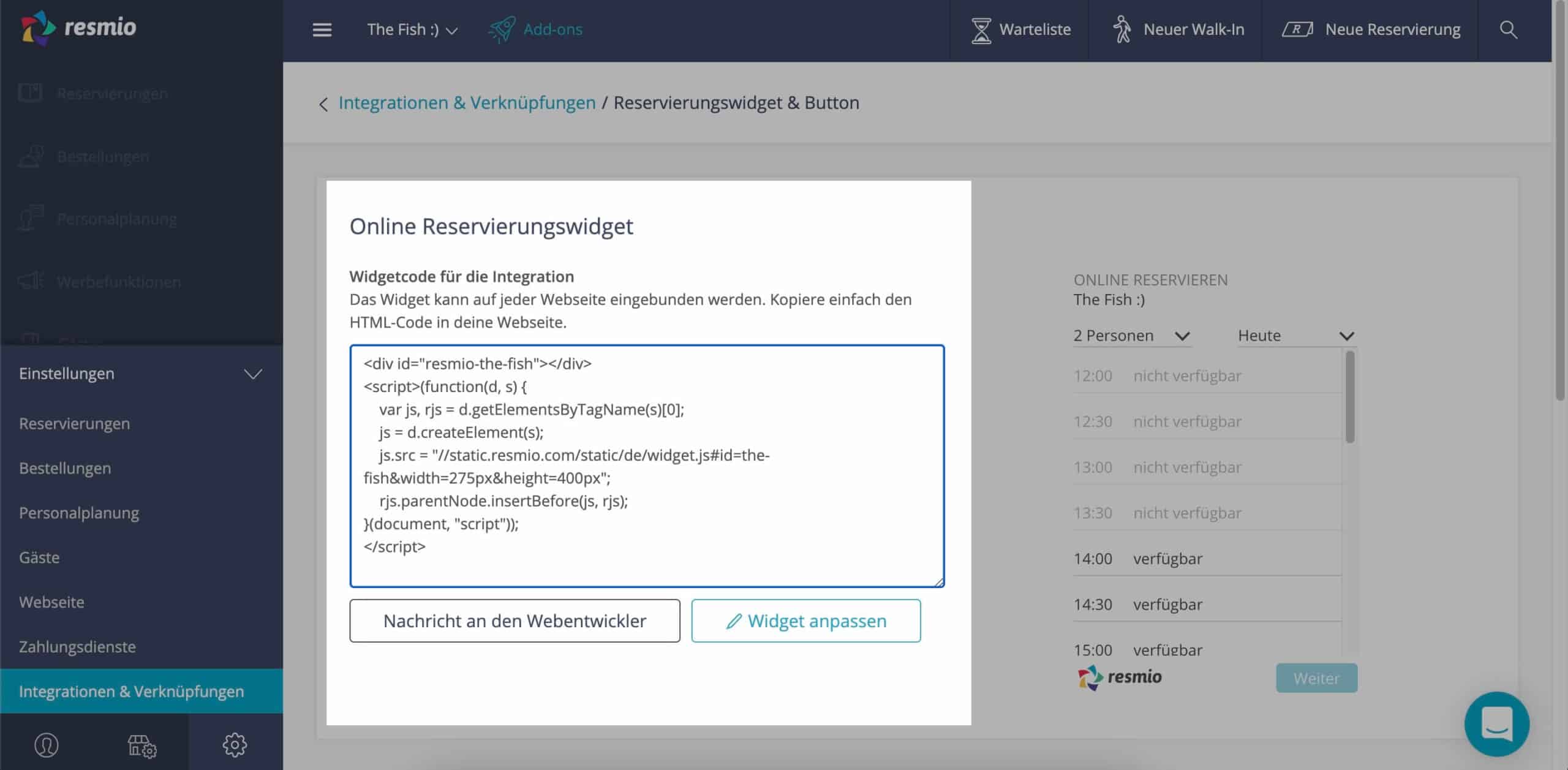
- Klicke auf das „+ Element“-Symbol (Hinzufügen) in der Seitenleiste links
- Wähle in der Kategorie „Einbetten“ das Modul „HTML“ aus
- Ziehe das leere „HTML“-Element zur Wunschposition auf deiner Homepage
3. Im finalen Schritt kopieren wir den Widgetcode in das soeben geschaffene HTML-Element:
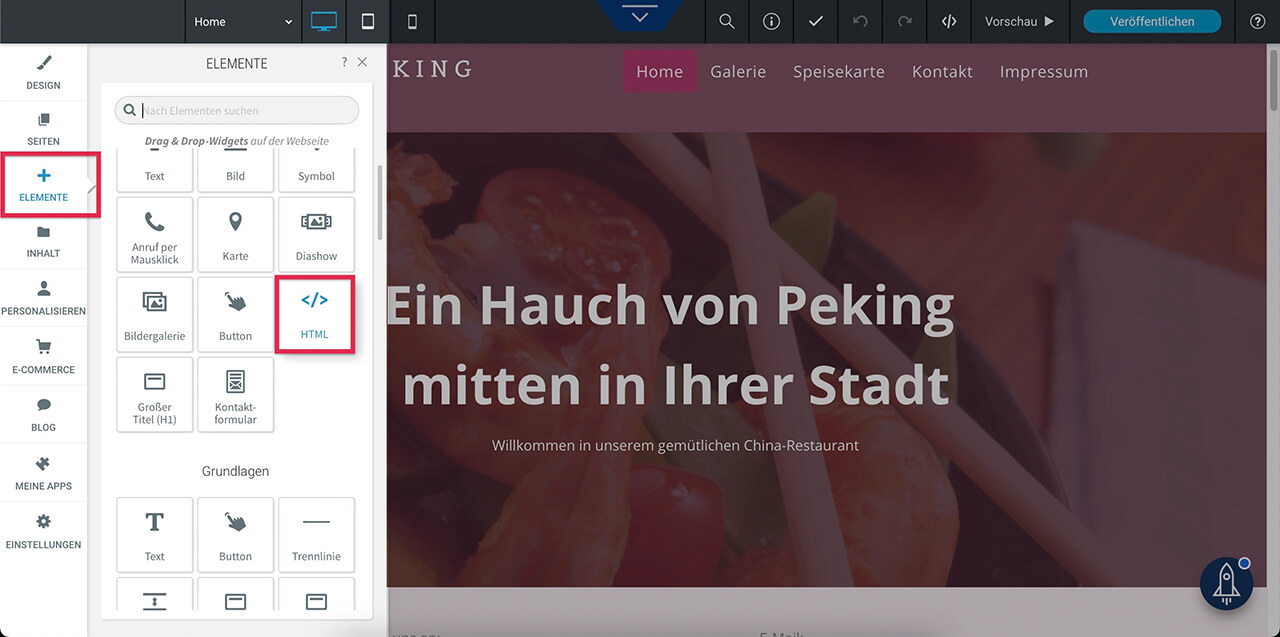
- Klicke auf das „HTML“-Modul
- Füge nun im Fenster den zuvor im ersten Schritt kopierten Widgetcode ein.
- Bestätige die Änderung mit einem Klick auf „Aktualisieren“
Bitte überprüfe sogleich auf deiner veröffentlichten Webseite, ob das Reservierungswidget ordnungsgemäß funktioniert.
Füge auf deiner 1&1 Ionos Webseite einen neuen Button hinzu oder verwende einen bestehenden, über den deine Gäste zum Reservierungswidget gelangen. In der Anleitung zeigen wir dir, wie du bei der Integration vorgehst:
1. Wir starten in der resmio Webapp:
- Logge dich mit den Zugangsdaten in deinem resmio Konto ein
- Klicke in der Schnellzugriffsleiste unten auf „Einstellungen“
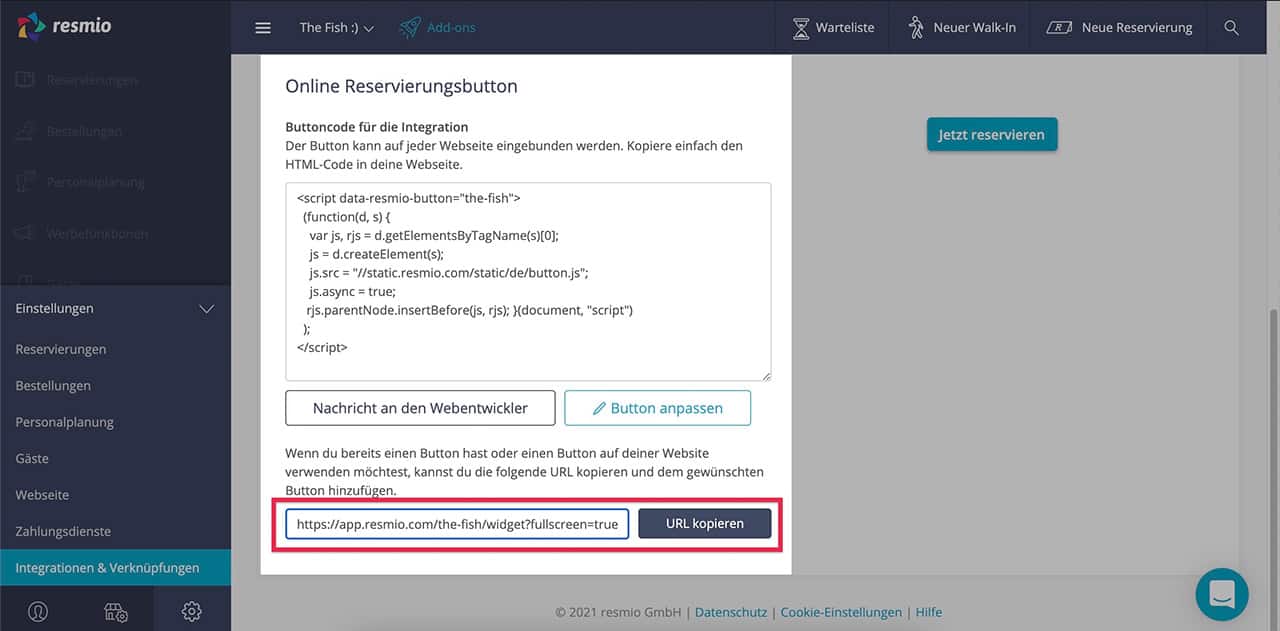
> “Integrationen” > „Widgets & Newsletter“ und scrolle bis zum Abschnitt “Reservierungsbutton”
- Kopiere unten die Button-URL
2. Zurück zu deiner Homepage bei 1&1 Ionos. Log dich mit deinen Zugangsdaten ein und öffne jene Seite, auf der du den Button integrieren möchtest.
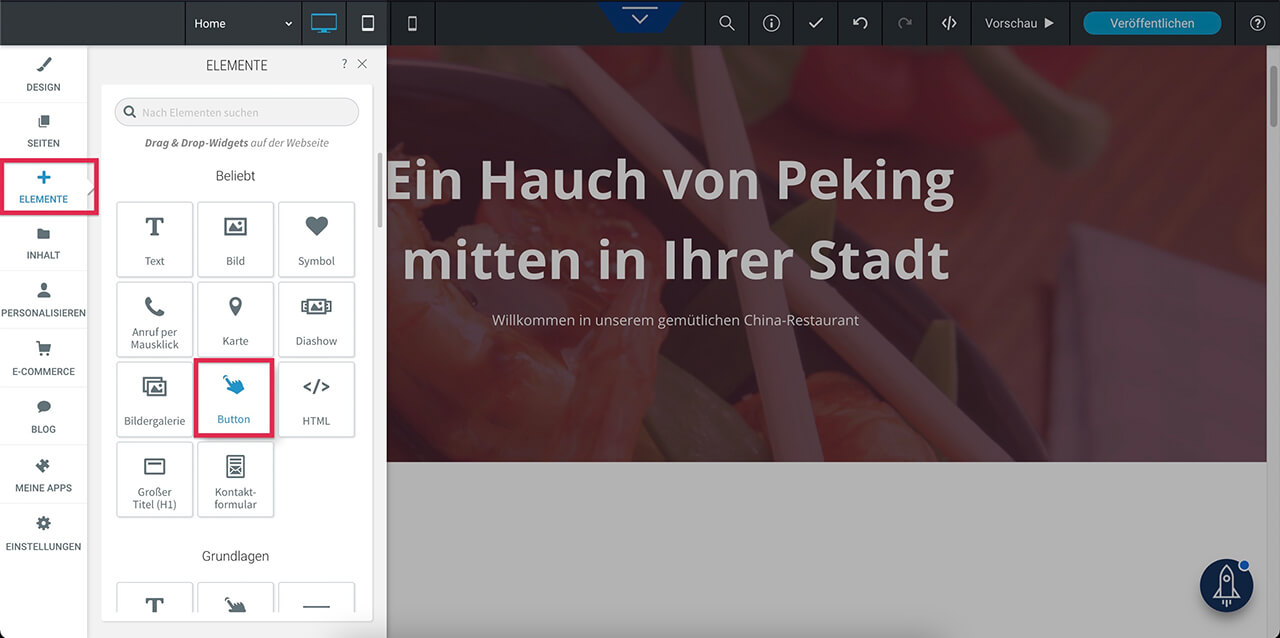
- Klicke auf das „+ Elemente“-Symbol in der Seitenleiste links
- Wähle in das Element Button aus
- Positioniere die Schaltfläche dann am Besten dort, wo sie deine Gäste gut sehen können
3. Nun verknüpfen wir den Button mit dem resmio Link.
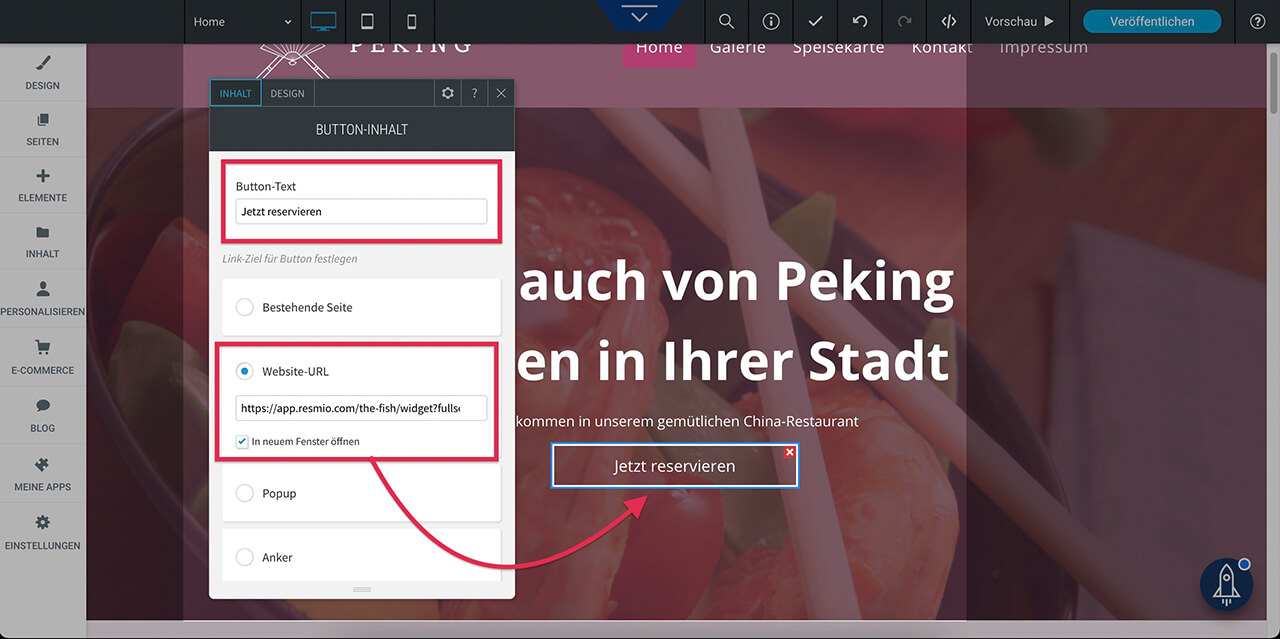
- Klicke auf das „Button“-Element, um die Einstellungen einzusehen
- Vergib einen aussagekräftigen Button-Text, z.B. „Jetzt reservieren“
- Wähle unten als Linkziel „Website-URL„
- Füge nun im nächsten Fenster die zuvor im ersten Schritt kopierte Button-URL ein
- Die Änderungen sollten automatisch übernommen werden, du kannst das Fenster schließen
Vergewissere dich, dass der Button auf deiner veröffentlichten Webseite ordnungsgemäß funktioniert.