Integration von resmio auf Squarespace

Du kannst das Reservierungsformular von resmio “nativ” auf deiner Webseite platzieren, damit deine Gäste die Online-Reservierungsfunktion nutzen können, ohne deine Homepage zu verlassen. Gehe dafür wie folgt vor:
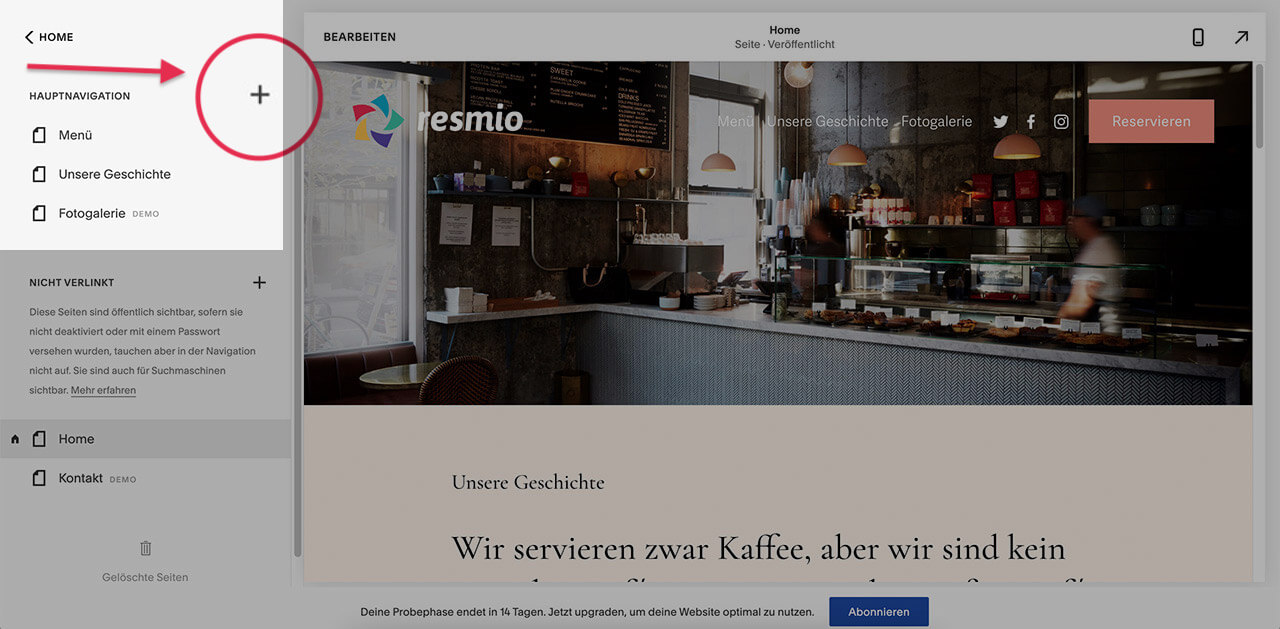
1. Scrolle im Bearbeitungsmodus von Squarespace zur gewünschten Position, an der du das resmio Widget hinzufügen willst. Klicke dann an Ort und Stelle auf das “+” Symbol.
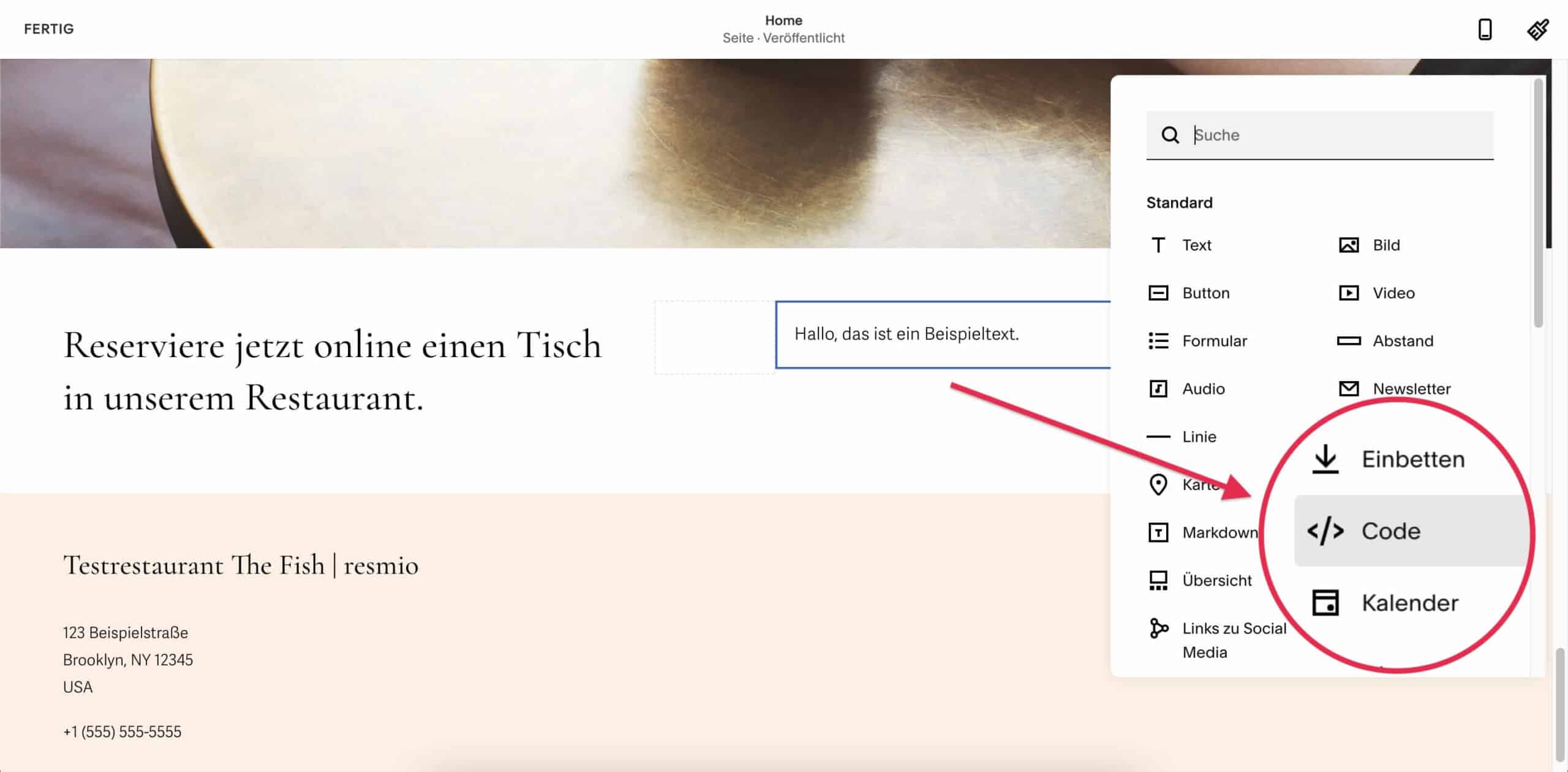
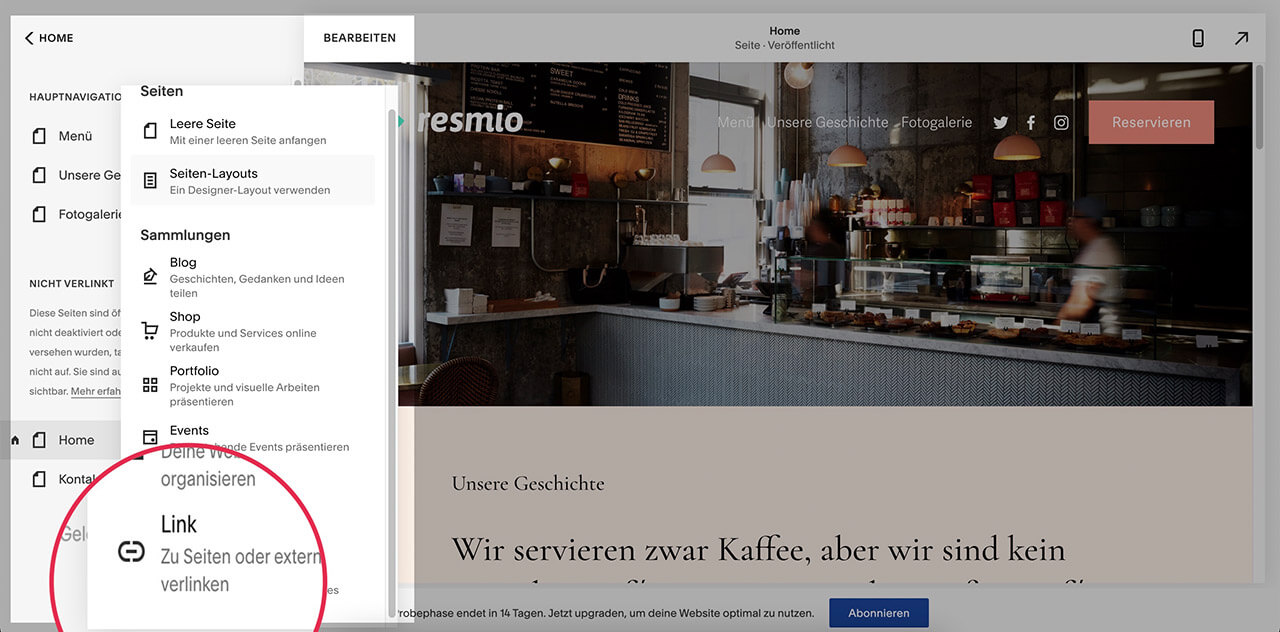
2. Es öffnet sich ein neues Fenster. Wähle hier den Punkt “Code” aus.
3. Wechsele nun ggf. in einem neuen Browser-Tab in dein resmio Konto.
- Logge dich mit deinen Zugangsdaten in resmio ein
- Klicke in der Schnellzugriffsleiste unten auf “Einstellungen”
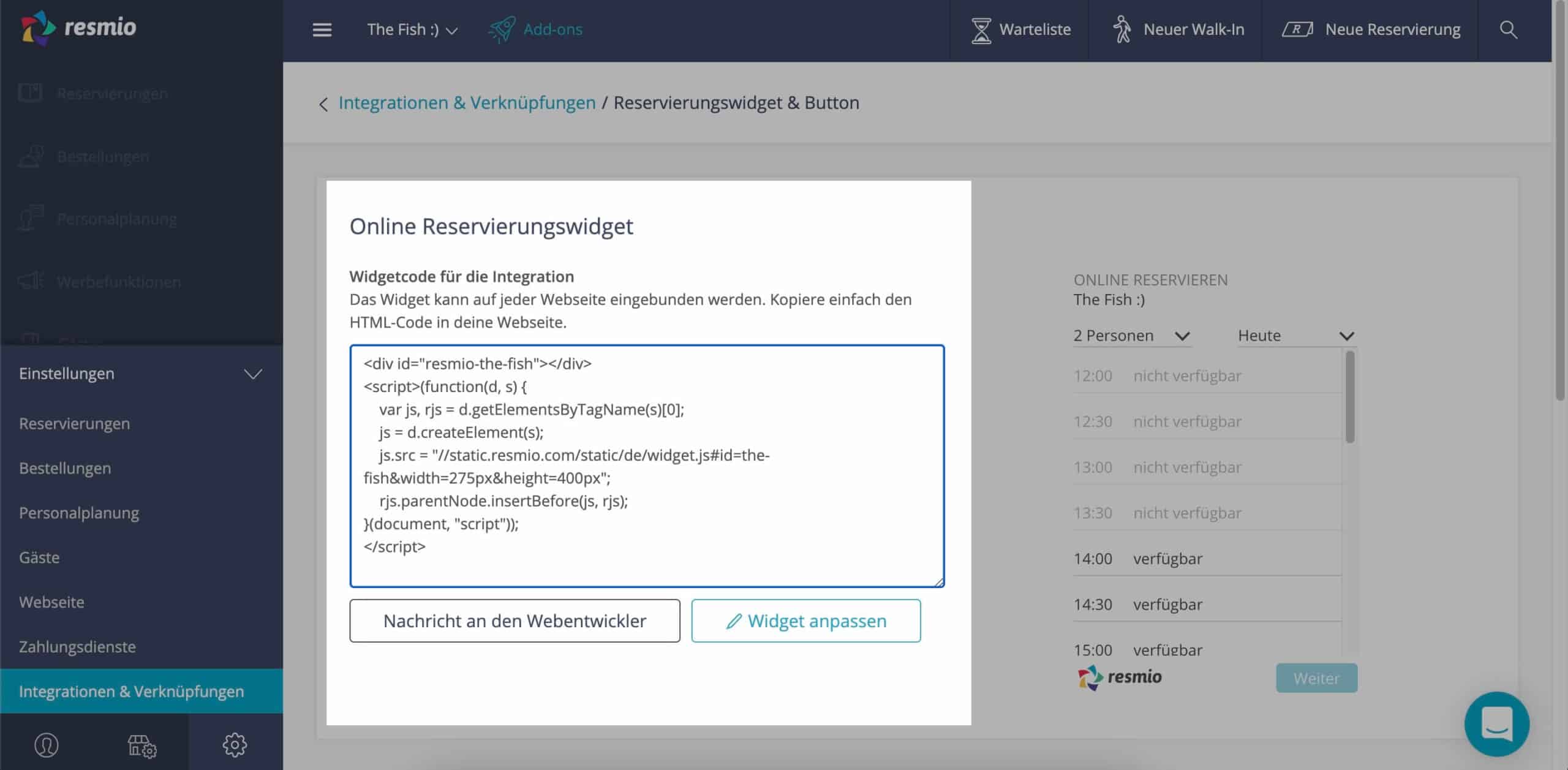
- Klicke auf “Integrationen” > „Widgets & Newsletter“ und scrolle bis zum Abschnitt “Reservierungswidget”
- Kopiere den Widgetcode über die Tastaturkombination STRG + C oder durchs Klicken der rechten Maustaste > Kopieren
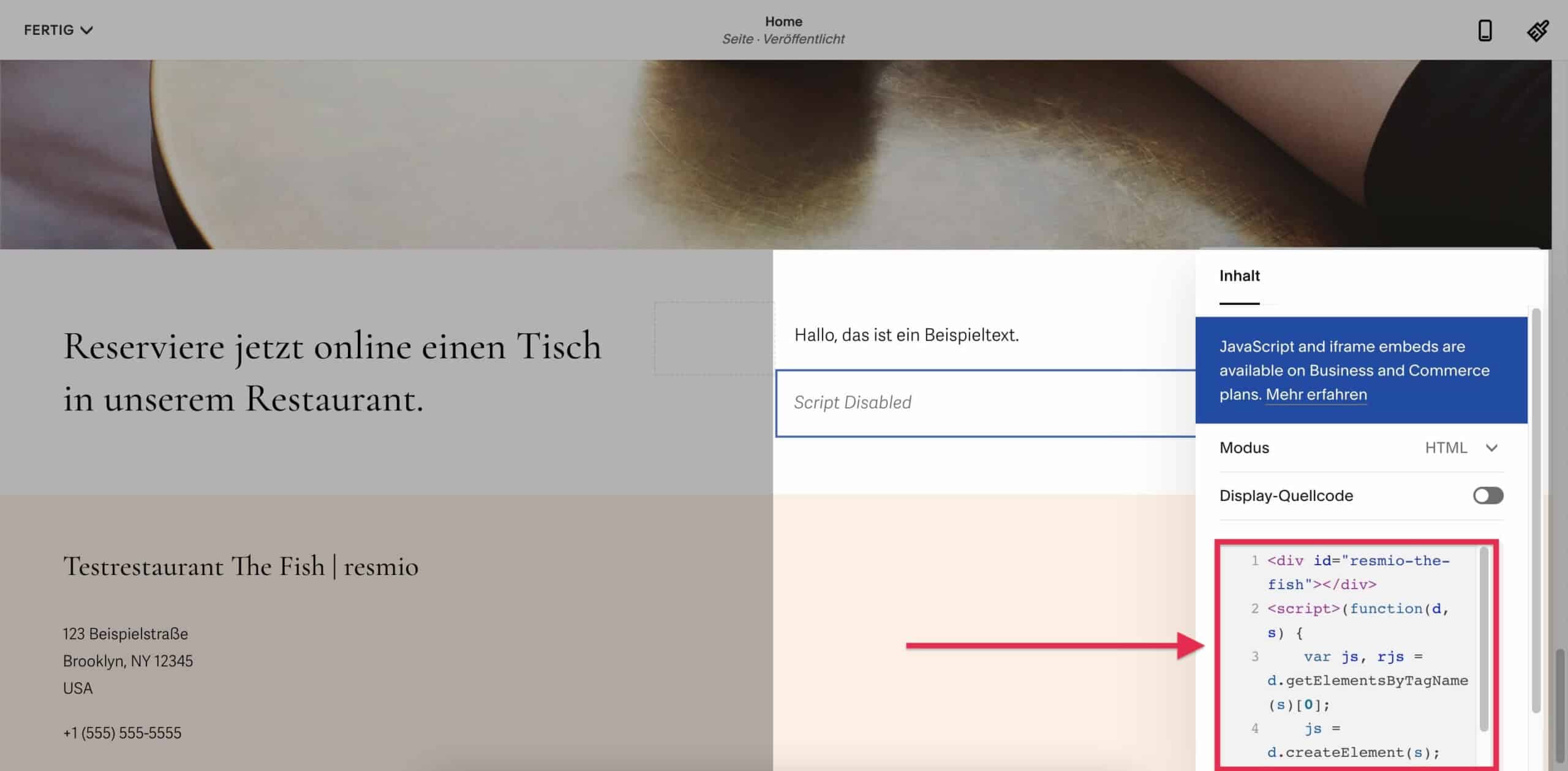
4. Zurück zu Squarespace:
- Füge den Link in dem Code-Block ein. Hinweis: Der Modus hier sollte auf “HTML” gestellt und Display-Quellcode deaktiviert (Regler links) sein.
- Bestätige die Änderungen durch Klick auf “Fertig” in der oberen linken Bildschirmhälfte.
- Teste die Integration am Besten gleich auf deiner veröffentlichten Webseite.
1. Logge dich mit deinen Zugangsdaten bei Squarespace ein und wähle deine Webseite / Unterseite aus, auf der du den Button integrieren möchtest.
2. Scrolle im Bearbeitungsmodus von Squarespace zur gewünschten Position, an der du den Button hinzufügen willst. Klicke dann an Ort und Stelle auf das “+” Symbol. Alternative: Klicke auf einen bestehenden Button auf deiner Webseite.
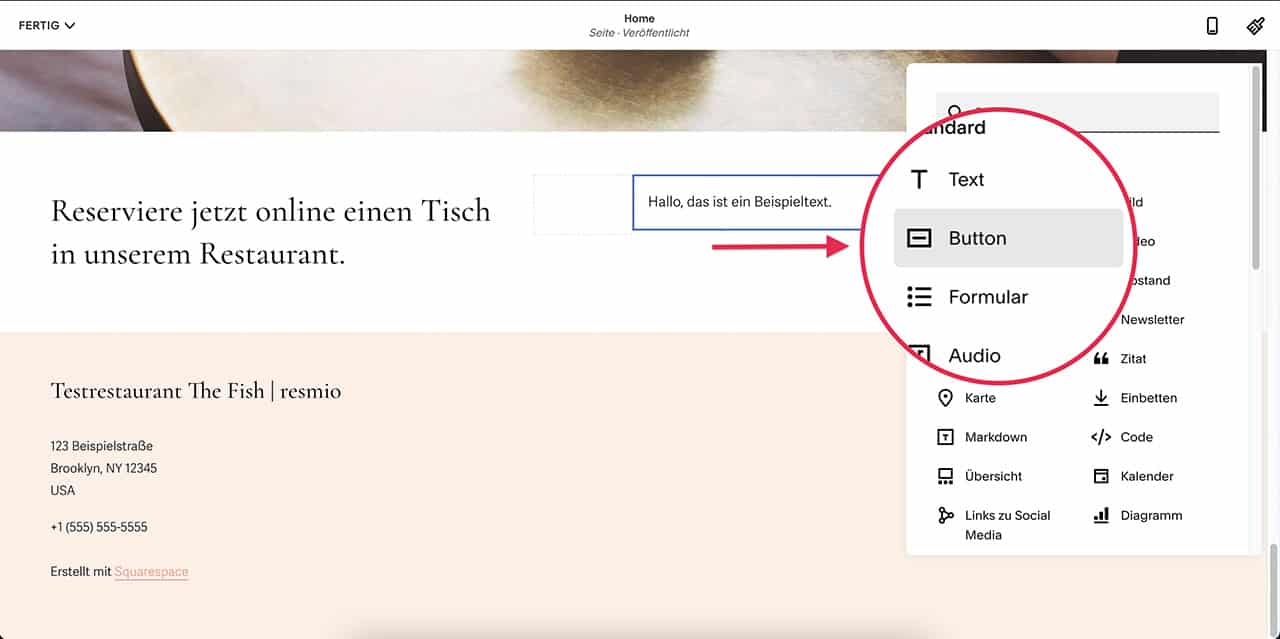
3. Es öffnet sich ein neues Fenster. Wähle hier den Punkt “Button” aus.
4. Wechsele nun ggf. in einem neuen Browser-Tab in dein resmio Konto.
- Logge dich mit deinen Zugangsdaten in resmio ein
- Klicke in der Schnellzugriffsleiste unten auf “Einstellungen”
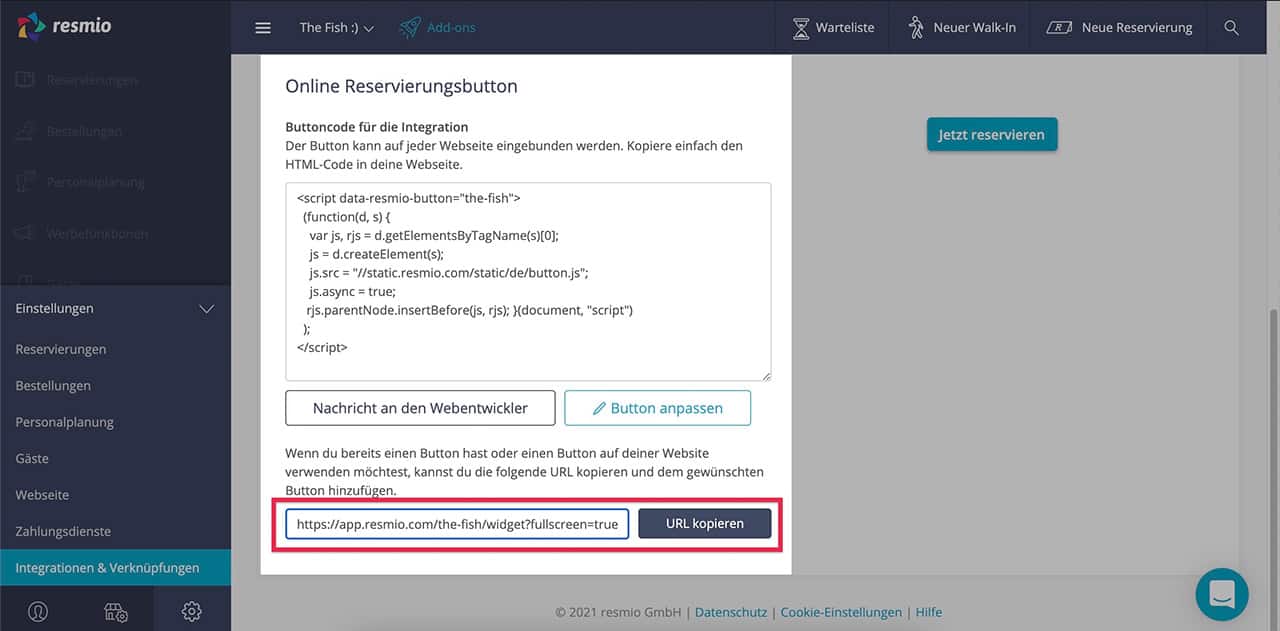
- Klicke auf “Integrationen” > „Widgets & Newsletter“ und scrolle bis zum Abschnitt “Reservierungsbutton”
- Kopiere den Link unten aus der Leiste durch den Klick auf die Schaltfläche “URL kopieren”
5. Springe nun wieder zurück zu Squarespace.
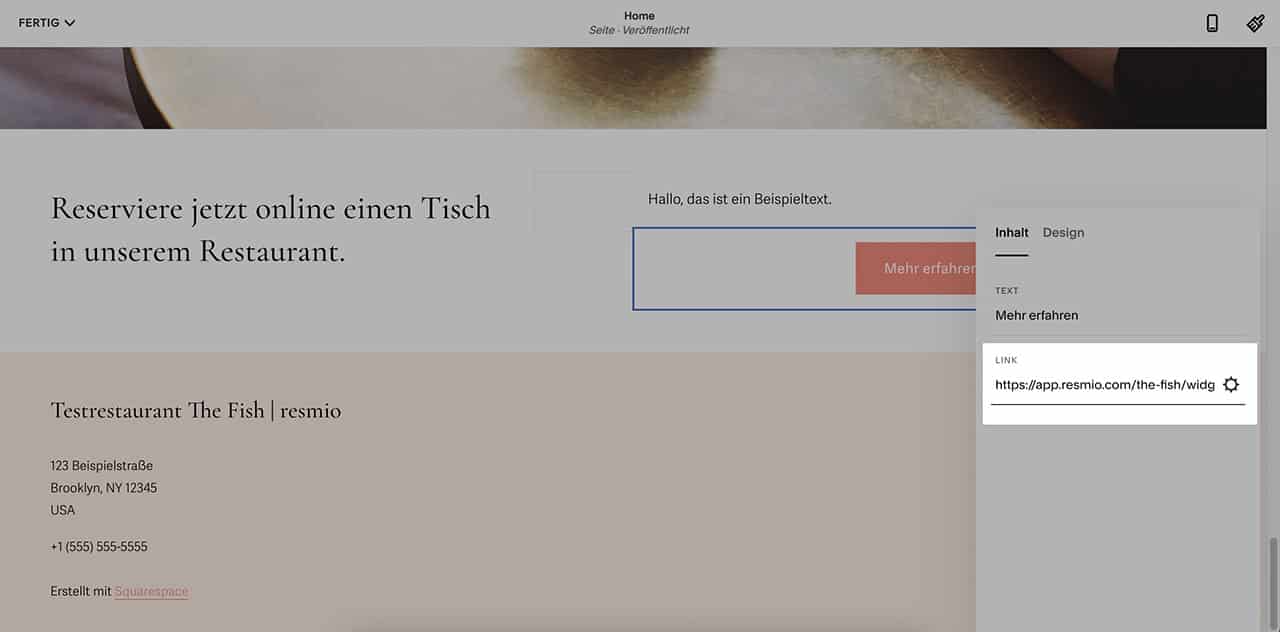
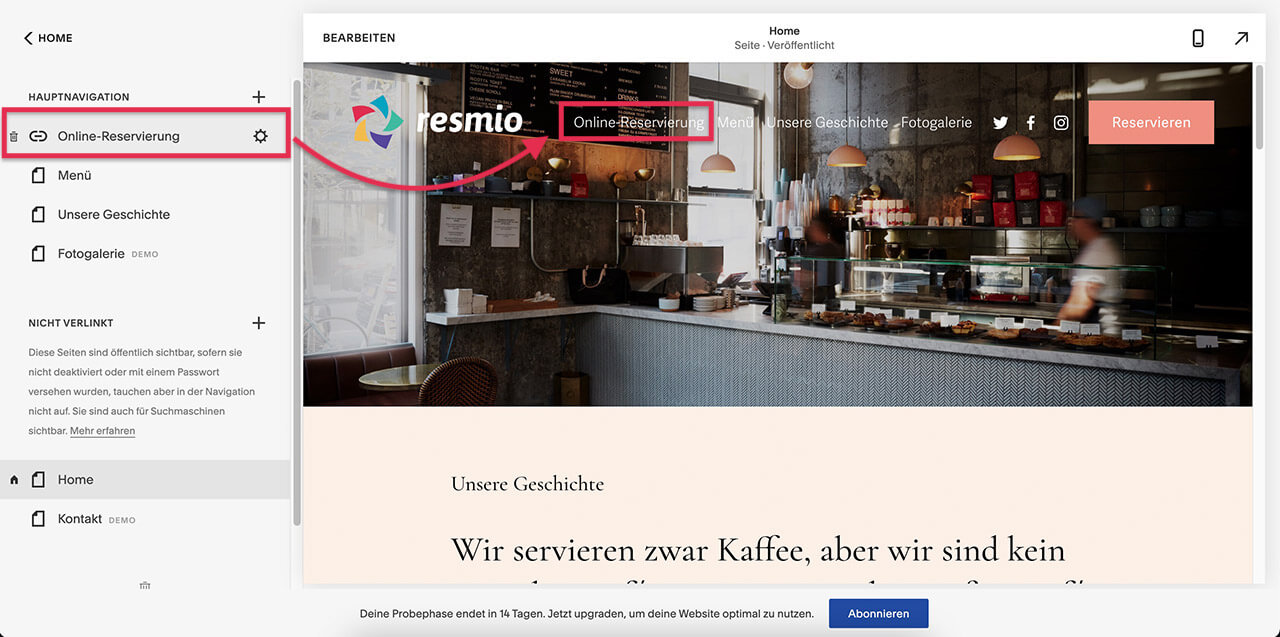
- Füge den eben kopierten Link in den “Button”-Block ein und gib dem Button einen aussagekräftigen Namen, idealerweise mit einem Handlungsaufruf (z.B. Jetzt online reservieren)
- Bestätige die Anpassung durch einen Klick auf “Fertig” oben links.
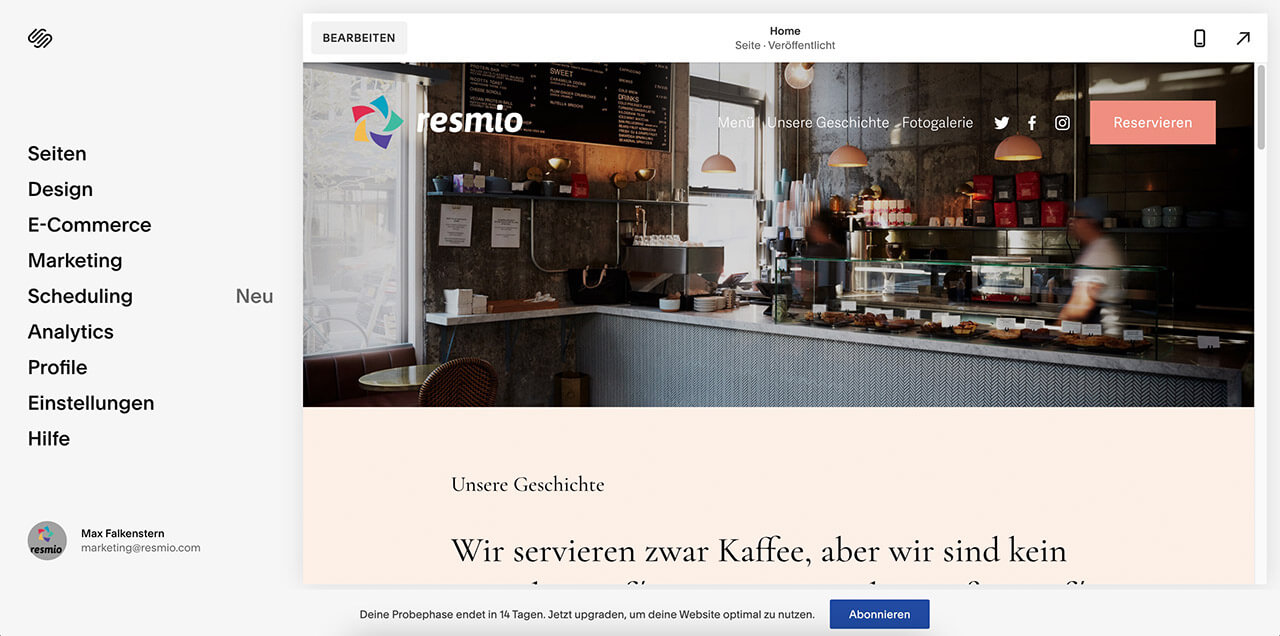
- Teste die Integration idealerweise gleich auf deiner veröffentlichten Webseite.