Integration von resmio unter WordPress

Eine einfache Variante, das Reservierungswidget oder den Reservierungsbutton von resmio ohne Programmierkenntnisse auf deiner WordPress Webseite zu integrieren, besteht in der Installation unseres Plugins (du musst ggf. Administrator-Rechte besitzen). Hinweis: Falls du keine Plugins auf deiner WordPress-Umgebung installieren kannst oder willst, folge den alternativen Integrationsmethoden.
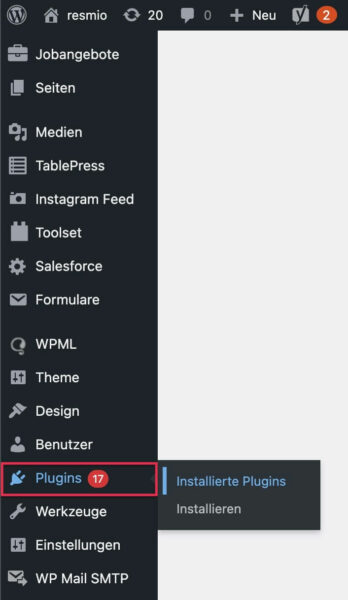
1. Logge dich zunächst mit deinen Zugangsdaten auf deiner WordPress Seite ein und klicke anschließend im seitlichen Menü links auf „Plugins“ > „Installieren„
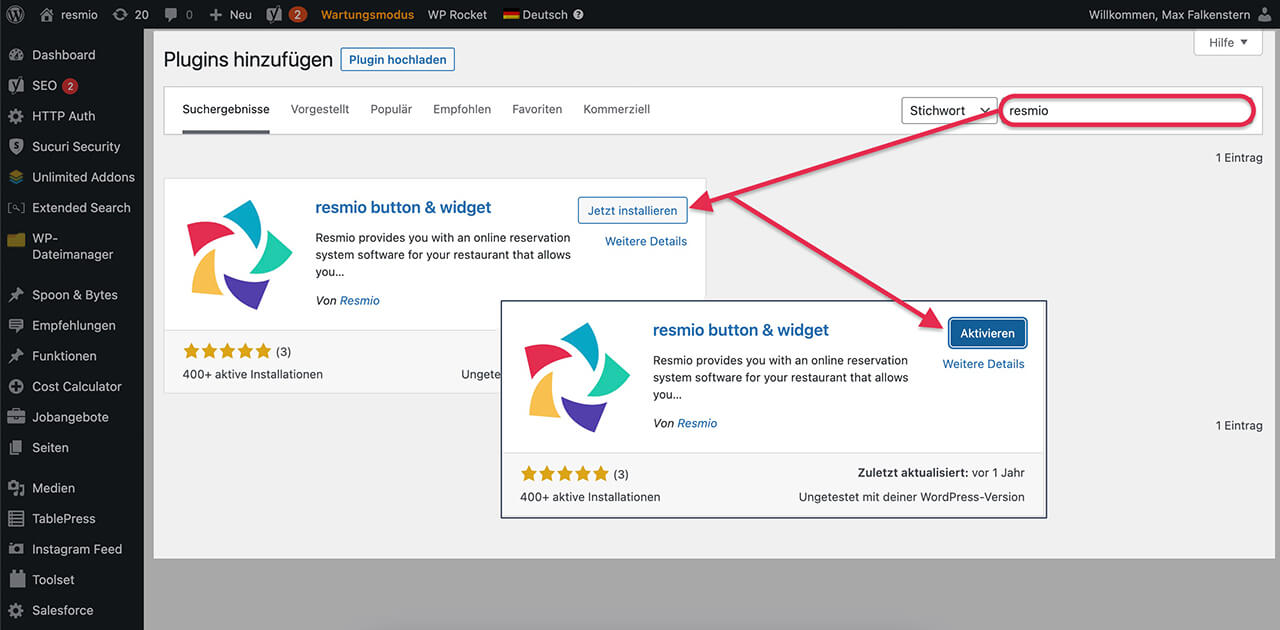
2. Gib in das Suchfeld auf der rechten Seite das Schlagwort resmio ein. In der Suchergebnisliste erscheint der Plugin-Vorschlag resmio Button & Widget.
- Klicke auf „Jetzt installieren“, um den Installationsprozess zu starten.
- Nun muss du das Plugin resmio Button & Widget nur noch mit einem weiteren Klick aktivieren.
- Gehe im seitlichen Menü von WordPress auf „Einstellungen“ > „resmio Button & Widget“.
3. Um eine Verbindung zu deinem resmio Konto herzustellen, wechsele zunächst in die Webapp.
- Log dich in dein resmio Konto ein.
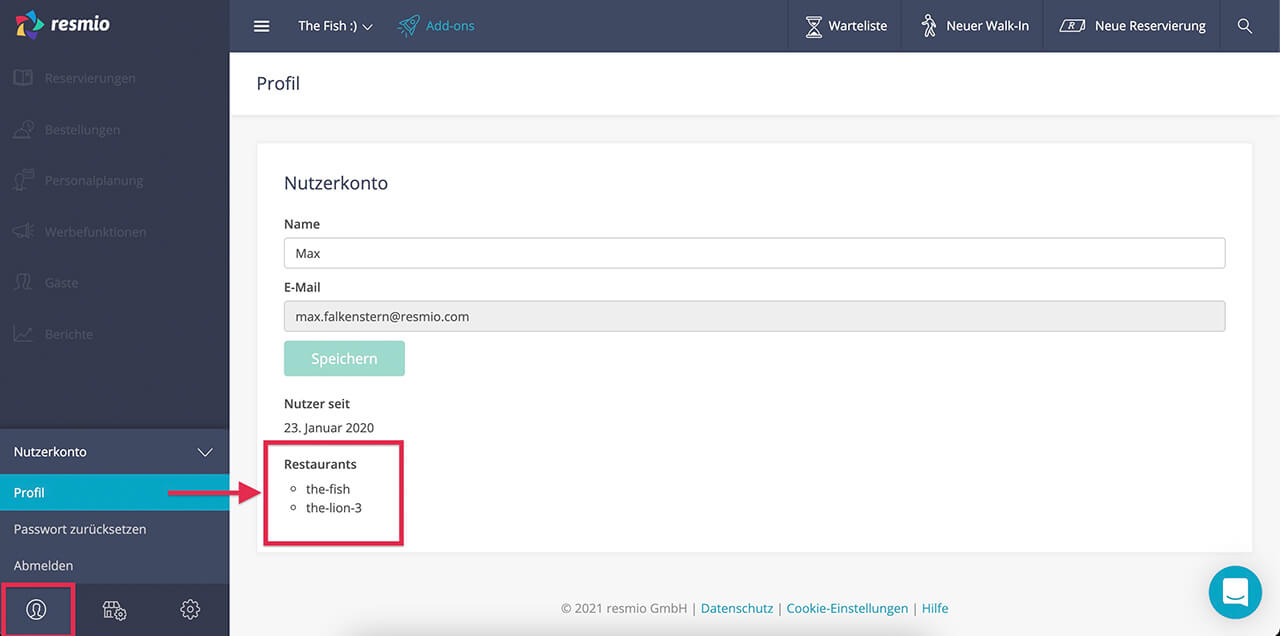
- Unter
„Nutzerkonto“ (Symbol unten links) > „Profil“ findest du unten im Bereich „Restaurants“ deine „Restaurant ID“.
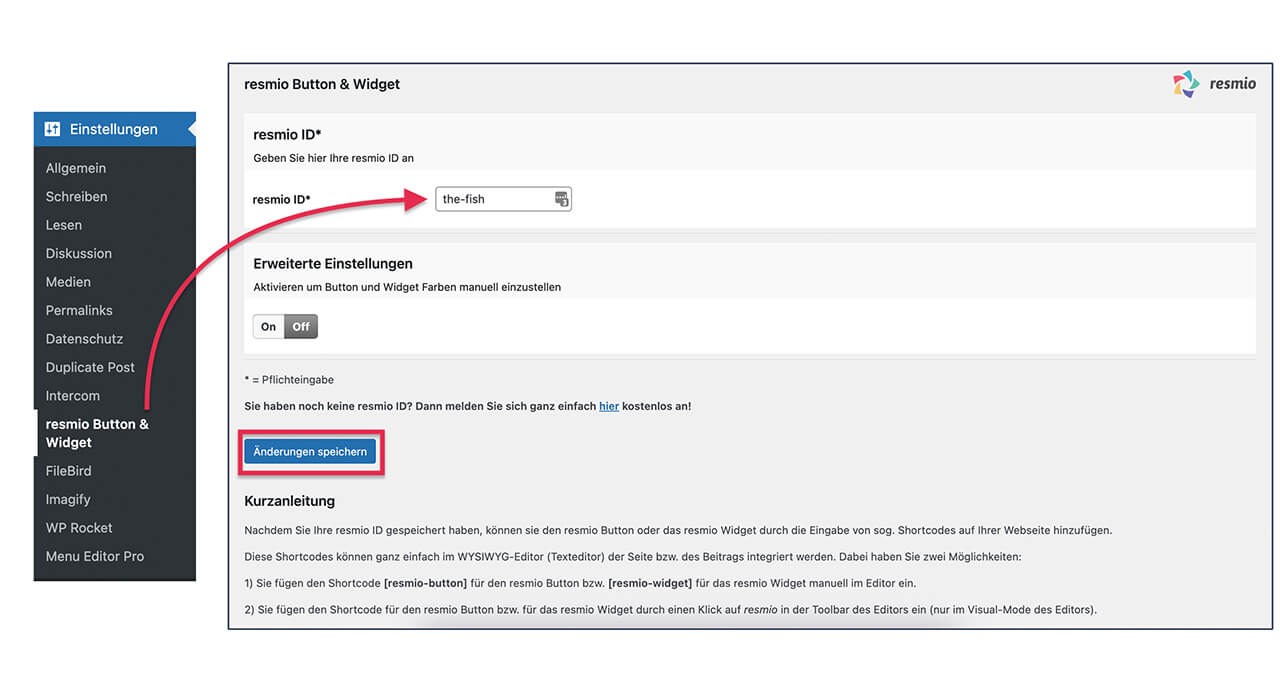
- Spring wieder zurück zur WordPress-Seite und trage die eben kopierte ID in das leere Feld ein.
4. Nachdem du die resmio ID gespeichert hast, kannst du den resmio Button oder das resmio Widget durch die Eingabe von Shortcodes
[resmio-widget]
oder
[resmio-button]
auf deiner Webseite hinzufügen.
Diese Shortcodes können ganz einfach i.d.R. über den Texteditor von WordPress auf jeder beliebigen Seite integriert werden. Dabei ist es unerheblich, ob du noch mit dem klassischen Editor, dem modernen Gutenberg Editor oder aber einem sogenannten Visual Composer (z.B. Astra, Divi, Elementor oder WP Backery) arbeitest.
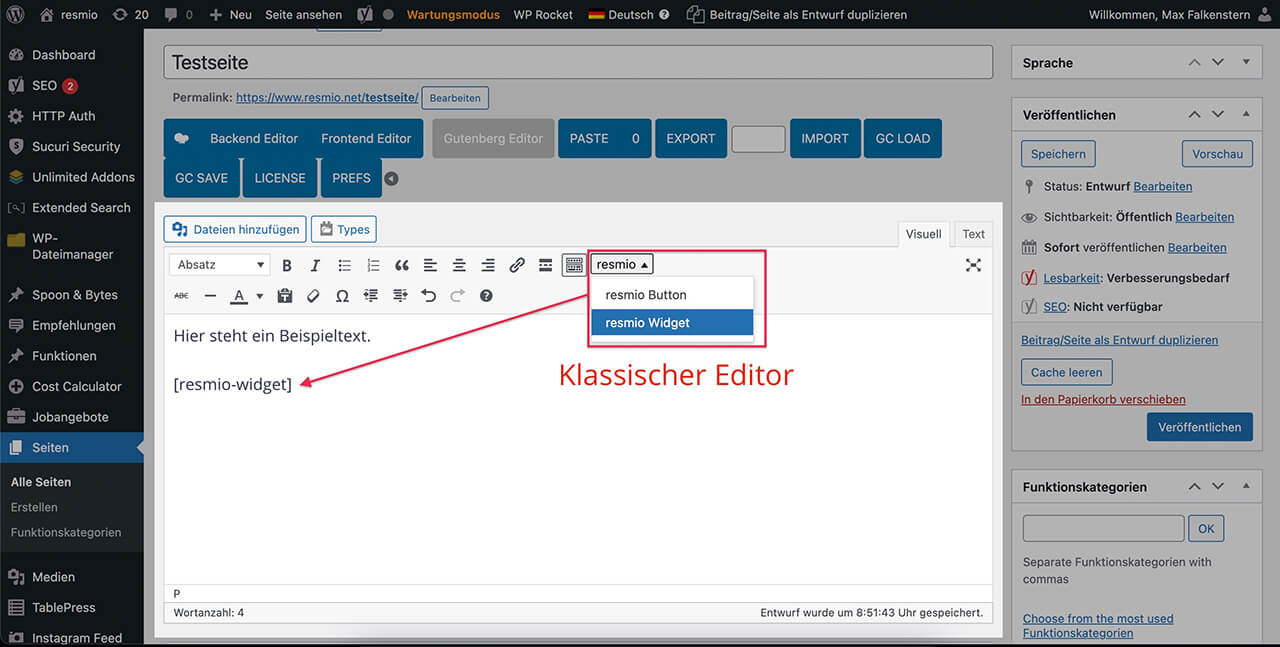
- Du fügst den Shortcode [resmio-button] für den resmio Button bzw. [resmio-widget] für das resmio Widget manuell im Editor ein.
- Alternativ kannst du den Shortcode für den resmio Button bzw. für das resmio Widget durch einen Klick auf resmio in der Toolbar des Editors einfügen (nur im visuellen Modus verfügbar).
Beispiele:
Eine Plugin-Installation kommt für dich nicht infrage? Dann kannst du das resmio Online-Reservierungsfunktion über die Einbindung eines Skriptcodes oder Links auf deiner Homepage integrieren.
Um das Reservierungsformular von resmio “nativ” auf deiner WordPress Seite zu platzieren, damit deine Gäste online reservieren können, ohne deine Homepage zu verlassen, gehe dafür wie folgt vor:
1.
- Logge dich mit deinen Zugangsdaten in resmio ein
- Klicke in der Schnellzugriffsleiste unten auf
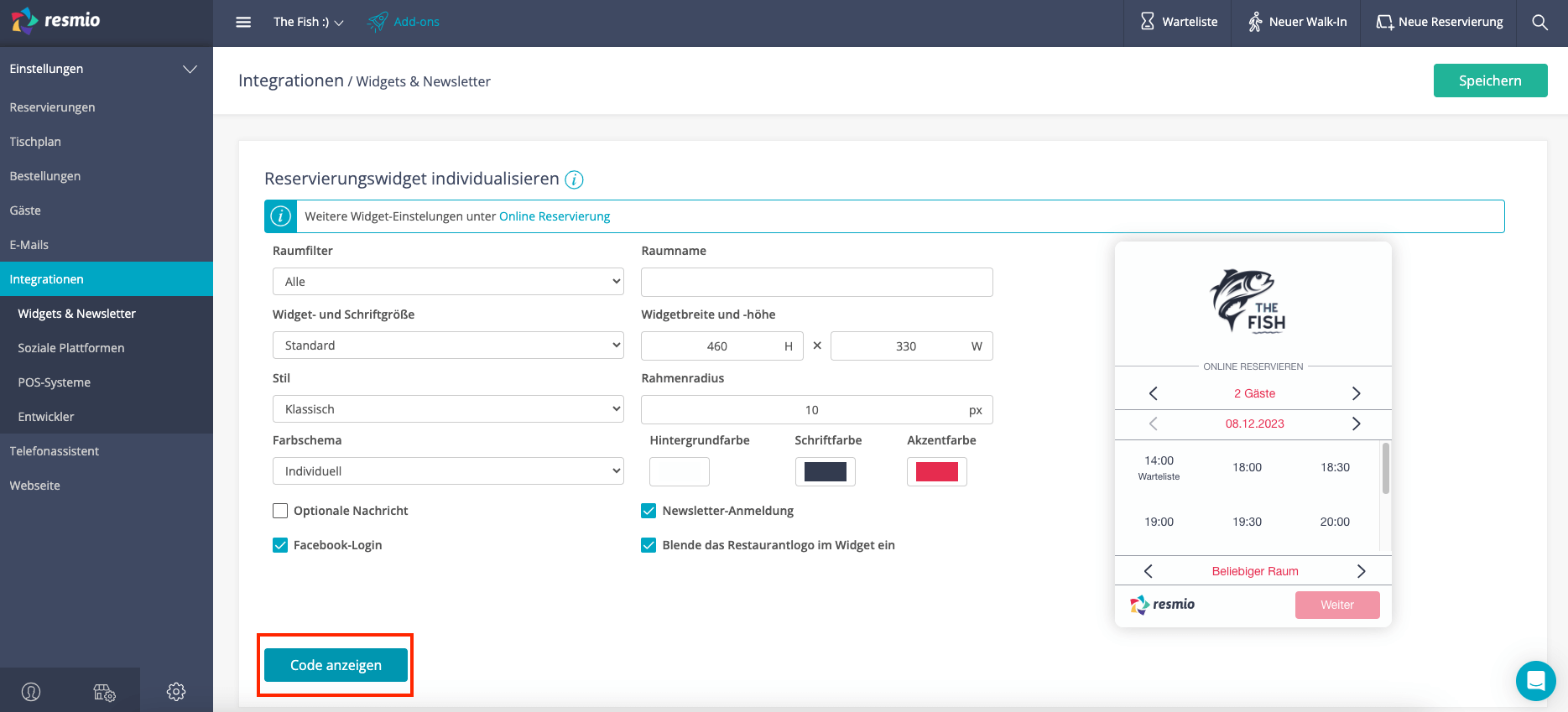
“Einstellungen” > “Integrationen” > „Widgets & Newsletter “ und klicke dann auf „Code anzeigen„
- Kopiere den Widgetcode
2. Wechsele zu deiner WordPress-Umgebung und öffne jene Seite, in der du das Reservierungswidget hinzufügen möchtest.
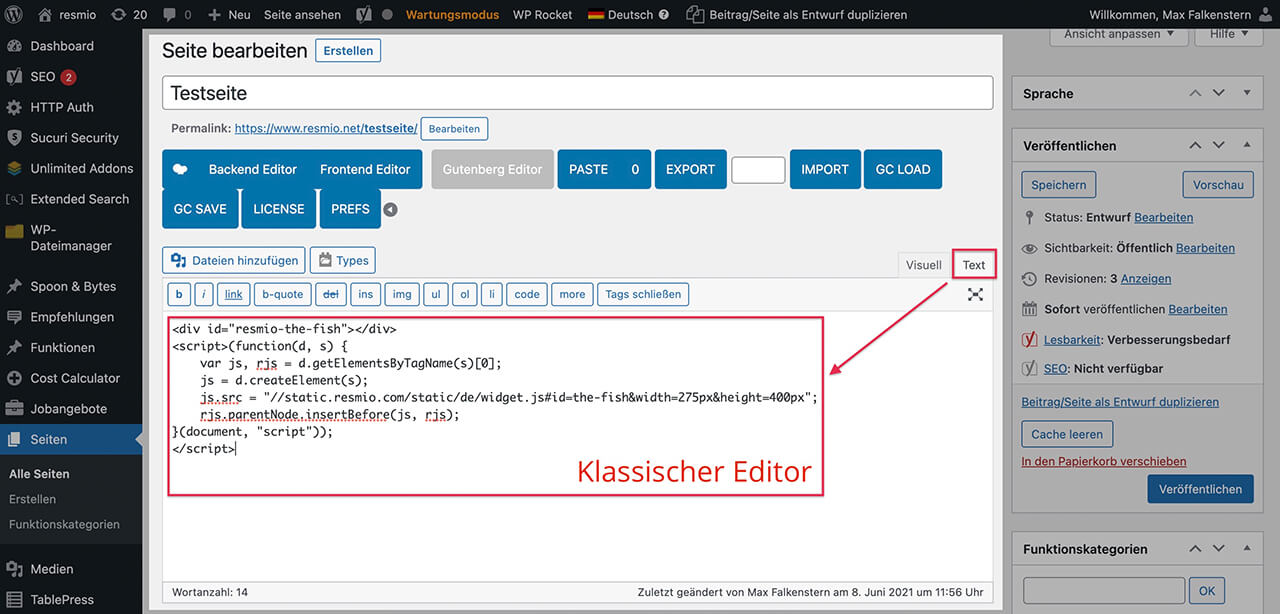
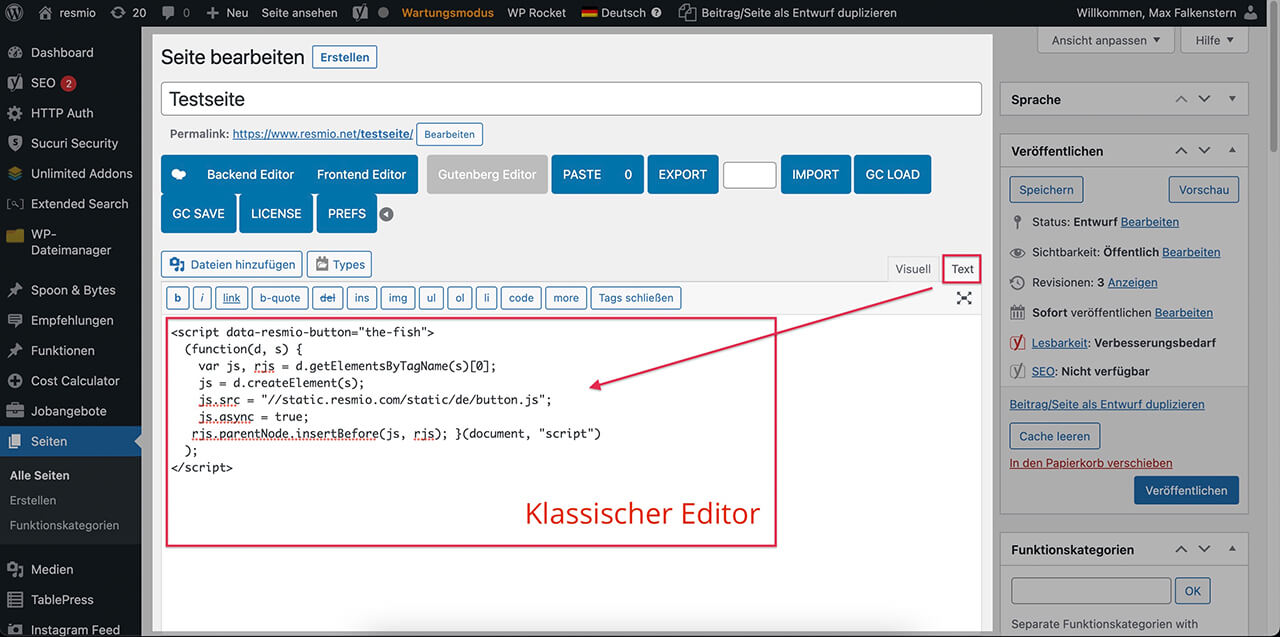
- Im Klassischen Editor: Füge den Widgetcode im Textmodus (nicht visuellen Modus) an die gewünschte Position
- Im Gutenberg Editor: Verwende den Block „Individuelles HTML„, um den Widgetcode zu hinterlegen
- Im Visual Composer (Astra, Divi, Elementor, WP Backery & andere): Platziere den Widgetcode in einem HTML-Block (manchmal auch als Code-Block bezeichnet).
Vergiss nicht deine Änderungen zu speichern und auf deiner Webseite sogleich auch zu überprüfen!
Du kannst einen Button im resmio Design zu deinem Reservierungsformular auf deiner WordPress Seite integrieren oder einen bereits bestehenden Button um einen passenden Link zu unserem Reservierungstool ergänzen. Wir zeigen dir nachfolgend, wie:
1.
- Logge dich mit deinen Zugangsdaten in resmio ein
- Klicke in der Schnellzugriffsleiste unten auf
“Einstellungen” > “Integrationen” > „Widgets & Newsletter“ und scrolle bis zum Abschnitt “Reservierungsbutton”
- Kopiere den Buttoncode für die Integration
2. Wechsele zu deiner WordPress-Umgebung und öffne jene Seite, auf der du den Button hinzufügen möchtest.
- Im Klassischen Editor: Füge den Buttoncode im Textmodus (nicht visuellen Modus) an die gewünschte Position ein
- Im Gutenberg Editor: Verwende den Block „Individuelles HTML“, um den Buttoncode zu hinterlegen
- Im Visual Composer (Astra, Divi, Elementor, WP Backery & andere): Platziere den Buttoncode in einem „HTML„-Block (manchmal auch als „Code„-Block bezeichnet). Alternativ kannst du auch auf einen „Button„-Block zurückgreifen und anstelle des Buttoncodes die URL aus dem vorherigen Schritt hinzufügen.
Vergewissere dich, dass der Button auf deiner veröffentlichten Webseite ordnungsgemäß funktioniert.