Integrazione di WordPress da resmio

Un modo semplice per integrare il widget di prenotazione o il pulsante di prenotazione di resmio sul vostro sito web WordPress senza alcuna conoscenza di programmazione è installare il nostro plugin (potrebbe essere necessario disporre dei diritti di amministratore). Nota bene: se non potete o non volete installare plugin sul vostro ambiente WordPress, seguite i metodi di integrazione alternativi.
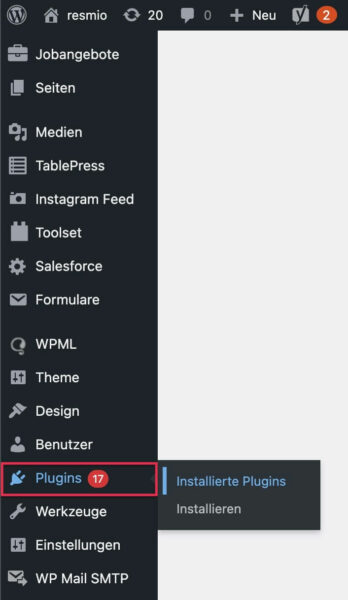
1. Accedere al proprio account WordPress con i dati di accesso e selezionare “Plugin” > “Installa”.
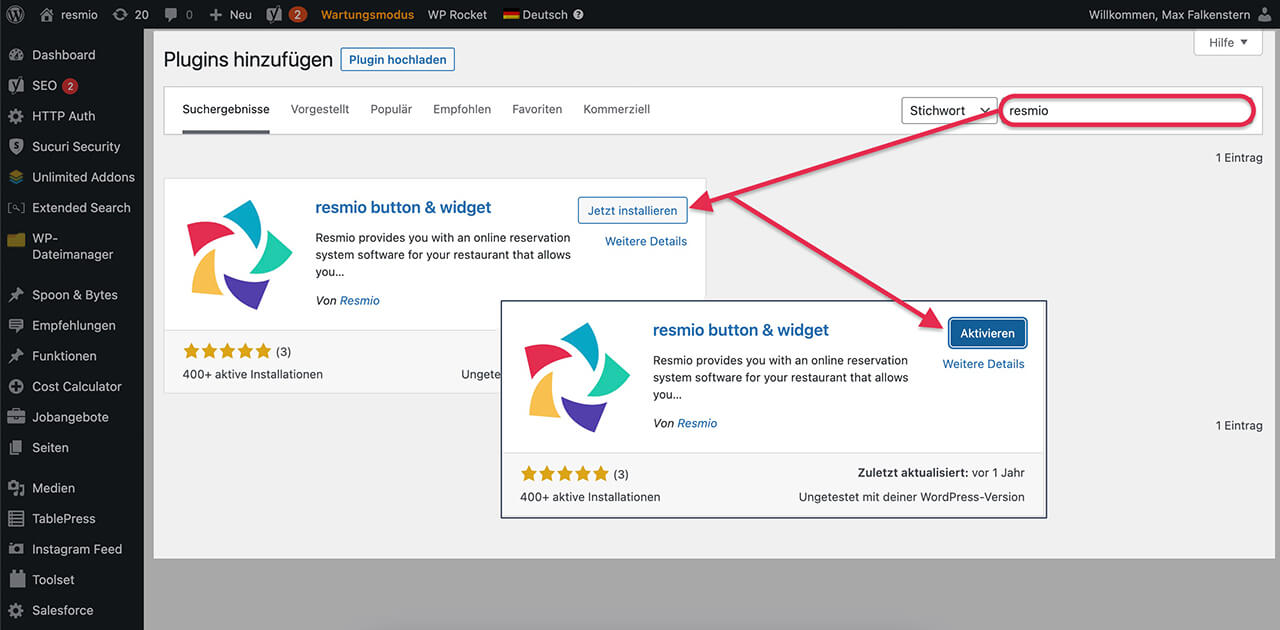
2. Inserite “resmio” nella casella di ricerca a destra. Il suggerimento del plugin “resmio Button & Widget” apparirà nell’elenco dei risultati della ricerca.
- Fate clic su “Installa ora” per avviare il processo di installazione.
- Ora dovete solo attivare il plugin “resmio Button & Widget” con un altro clic.
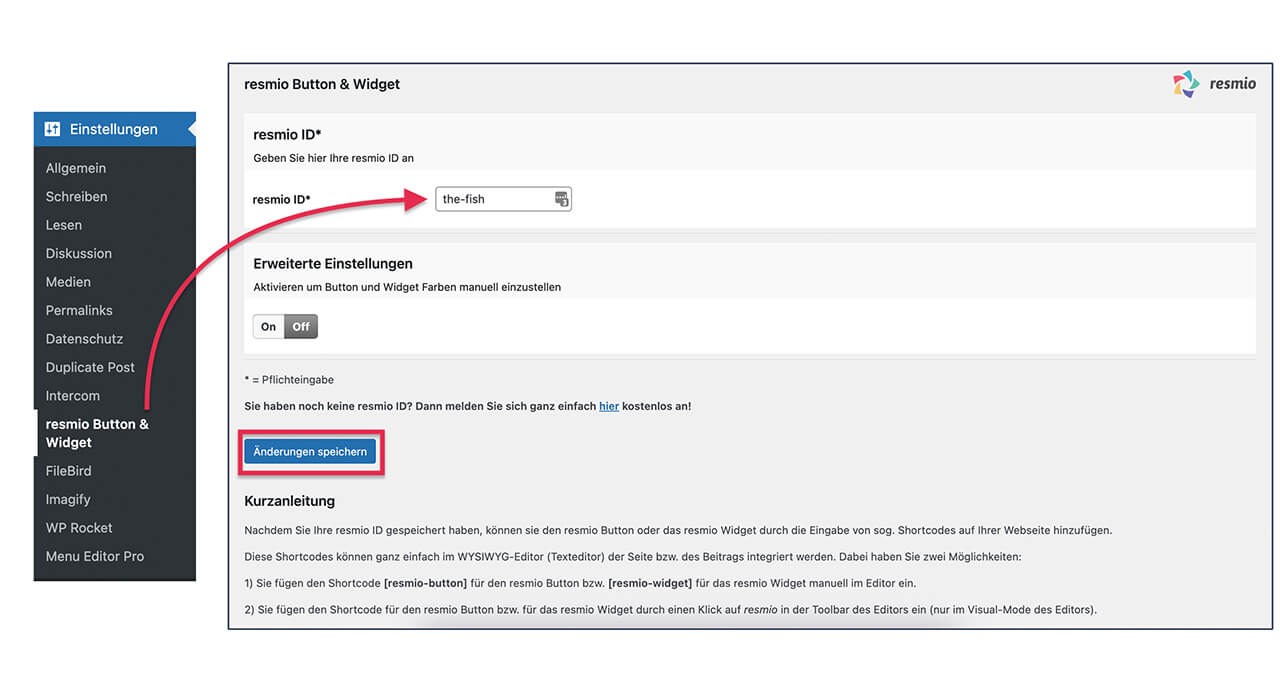
- Andate nel menu a sinistra di WordPress e selezionate “Impostazioni” > “resmio Button & Widget“.
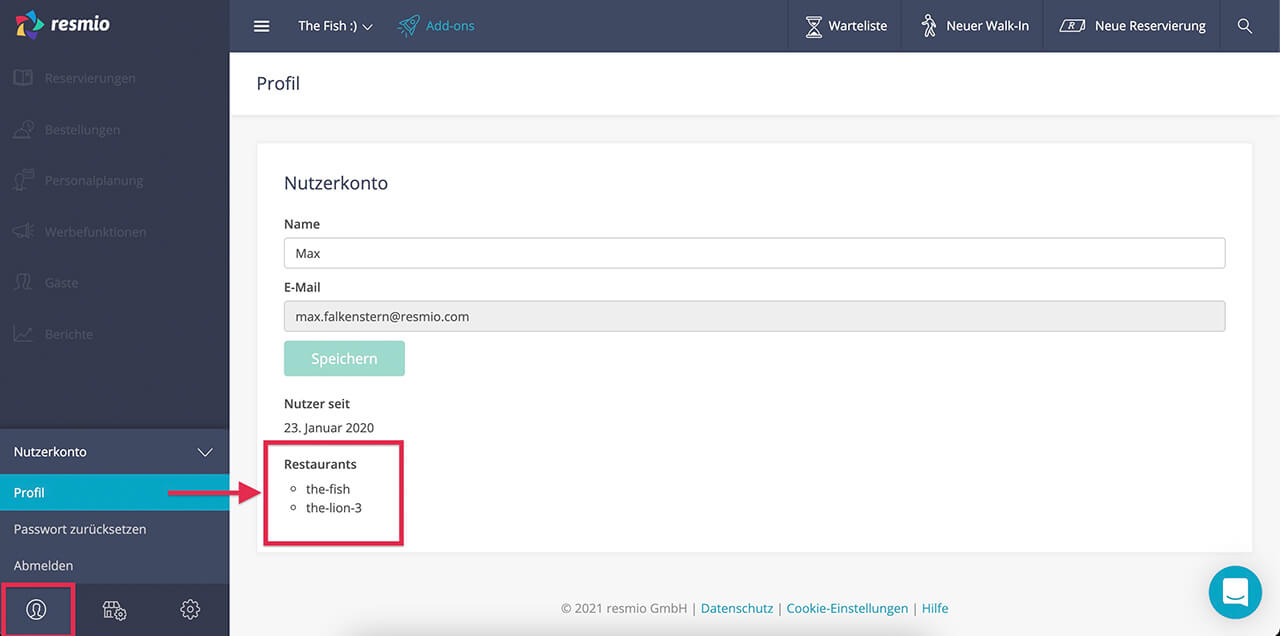
3. Per connettersi al proprio account resmio, passare prima alla webapp.
- Accedere al proprio account resmio.
- In
“Account utente” (icona in basso a sinistra) > “Account” troverete il vostro “ID ristorante” in fondo alla sezione “Ristoranti”.
- Tornate alla pagina di WordPress e copiate l’ID nel campo vuoto..
4.Dopo aver salvato l’ID resmio, è possibile aggiungere il pulsante o il widget resmio al proprio sito web inserendo gli shortcode
[resmio-widget]
or
[resmio-button]
Questi codici brevi possono essere facilmente integrati in qualsiasi pagina tramite l’editor di testo di WordPress. Non importa se lavorate ancora con l’editor classico, il moderno editor Gutenberg o un cosiddetto Visual Composer (ad esempio Astra, Divi, Elementor o WP Backery).
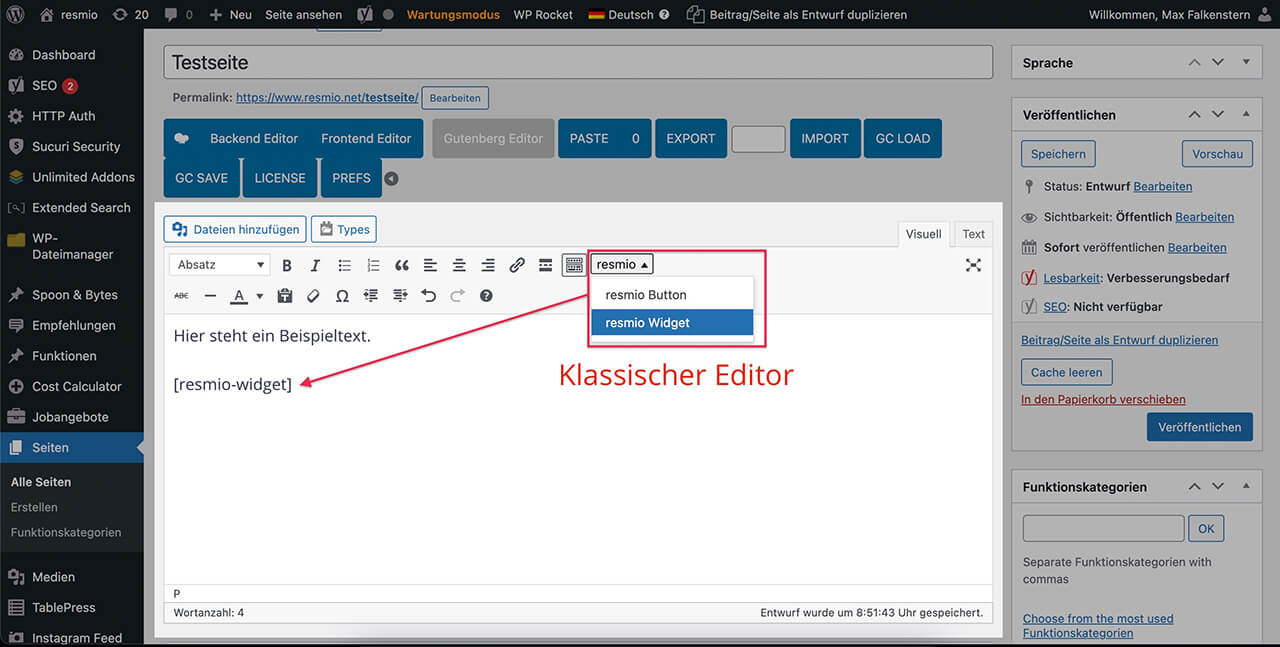
- Si aggiunge manualmente nell’editor lo shortcode [resmio-button] per il pulsante resmio o [resmio-widget] per il widget resmio.
- In alternativa, è possibile inserire lo shortcode per il pulsante resmio o per il widget resmio facendo clic su resmio nella barra degli strumenti dell’editor (disponibile solo in modalità visuale).
Esempi:
L’installazione di un plugin non è un’opzione per voi? Allora potete integrare la funzione di prenotazione online di resmio tramite l’integrazione di un codice script o di un link sulla vostra homepage.
Per inserire il modulo di prenotazione di resmio “nativamente” sul vostro sito WordPress, in modo che i vostri ospiti possano prenotare online senza lasciare la vostra homepage, seguite i seguenti passaggi:
Per incorporare il modulo di prenotazione di resmio “in nativo” sul vostro sito wordpress, in modo che i vostri ospiti possano effettuare prenotazioni online senza lasciare la vostra homepage, seguite i passaggi seguenti:
1.
- Accedere al proprio account resmio con le proprie credenziali
- Cliccate su
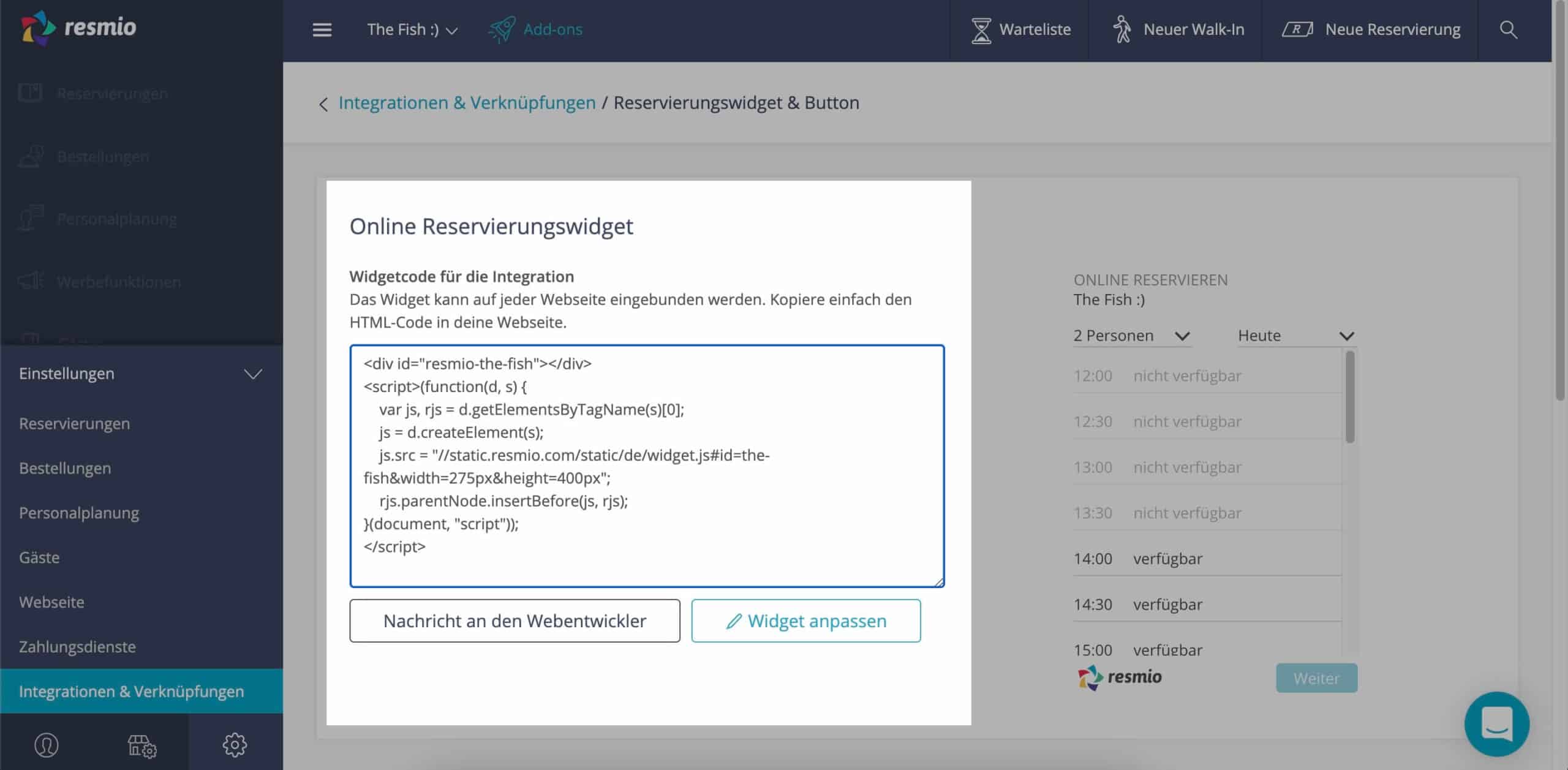
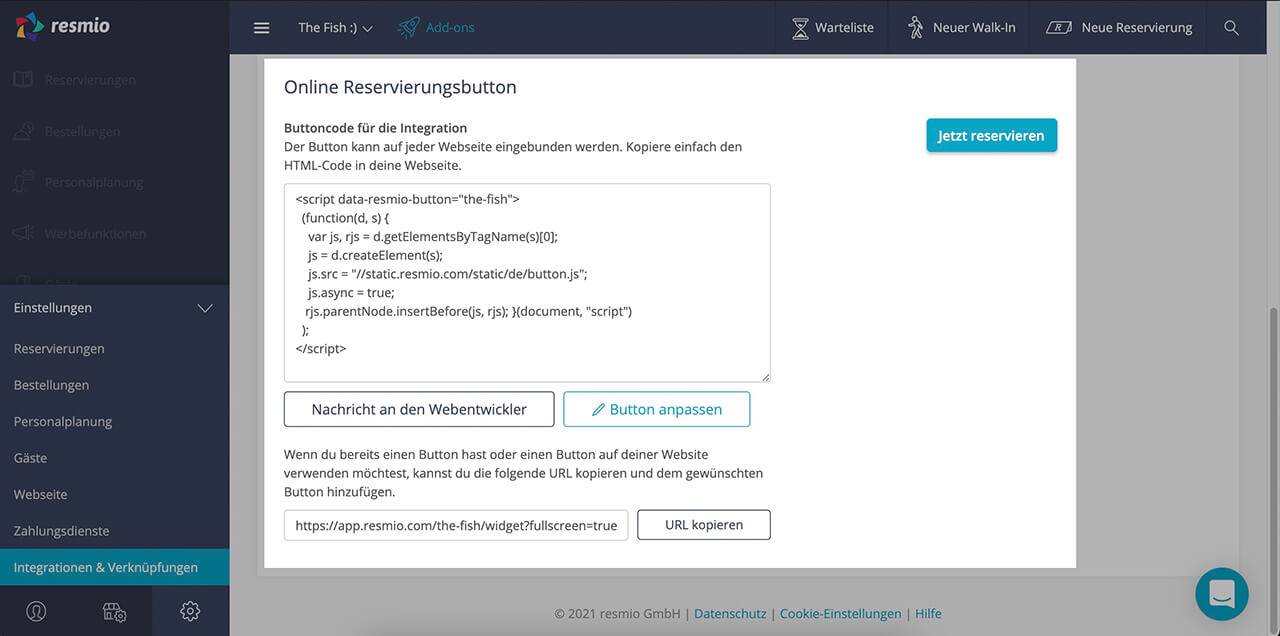
“Impostazioni” (icona dell’ingranaggio) nella parte inferiore della barra di accesso e poi su “Integrazioni e connessioni” > “Widget e pulsante di prenotazione” e scorrete fino alla sezione “Widget di prenotazione online”.
- Copiare il codice del widget da integrare
2. Accedere al proprio account WordPress e aprire la pagina in cui si desidera inserire il widget di prenotazione.
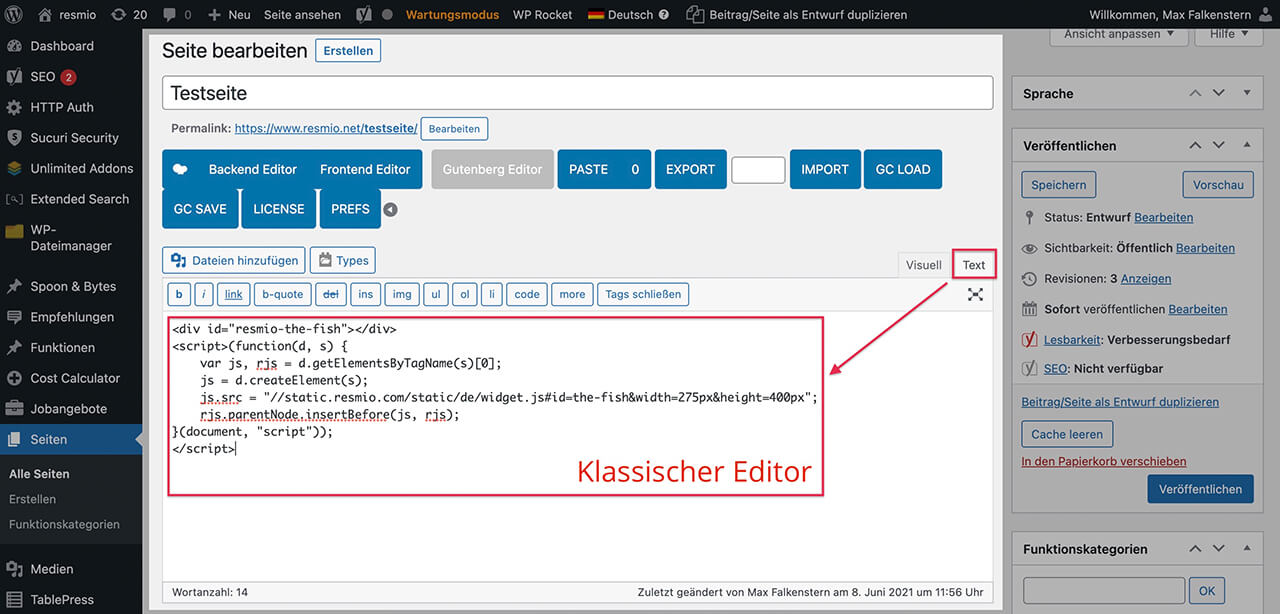
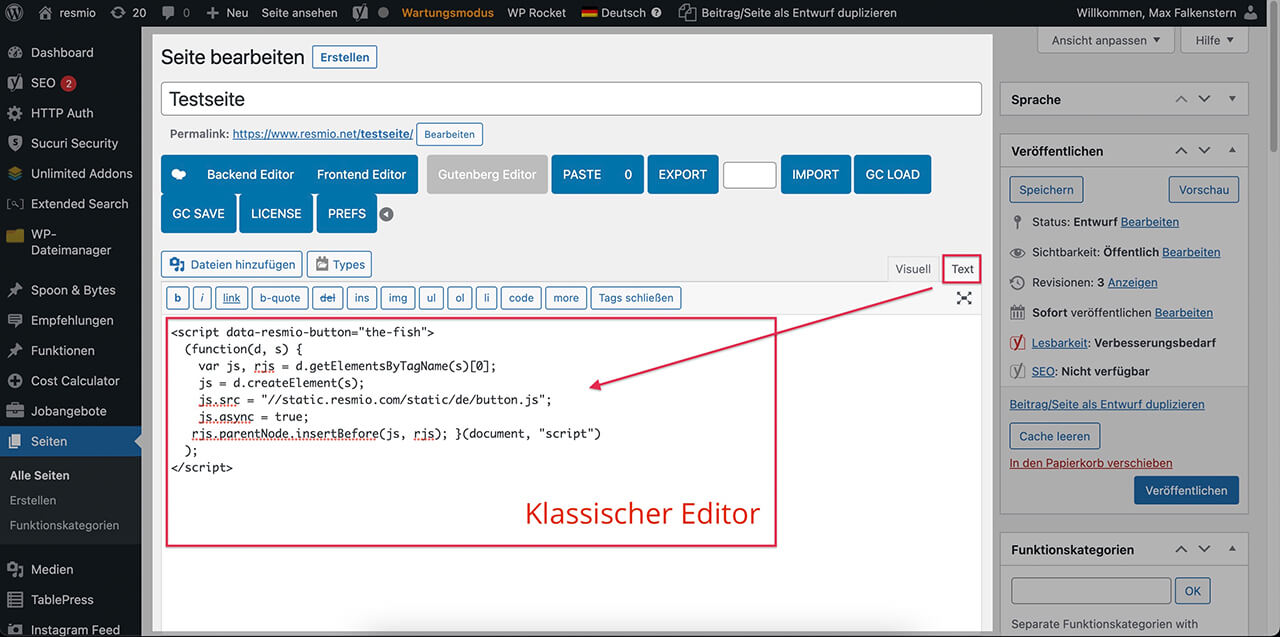
- Nell’editor classico: Incollare il codice del widget in modalità testo (non in modalità visuale) nella posizione desiderata.
- Nell’editor Gutenberg: Utilizzare il blocco “HTML individuale” per posizionare il codice del widget.
- Nel Visual Composer (Astra, Divi, Elementor, WP Backery e altri): Posizionare il codice del widget in un blocco “HTML” (a volte chiamato blocco codice).
Non dimenticate di salvare le modifiche e di verificarle sul vostro sito web!
Potete integrare un pulsante con il design di resmio alla vostra pagina di prenotazione sul vostro sito WordPress o aggiungere un link adeguato al nostro strumento di prenotazione a un pulsante già esistente. Di seguito vi mostriamo come fare:
1.
- Accedere all’account resmio con le proprie credenziali
- Cliccate su
“Impostazioni” (icona a forma di ingranaggio) nella parte inferiore della barra di accesso e poi su “Integrazioni e connessioni” > “Widget e pulsante di prenotazione” e scorrete fino alla sezione “Pulsante di prenotazione online”.
- Copiare il codice del pulsante per l’integrazione
2. Accedere al proprio account WordPress e aprire la pagina in cui si desidera inserire il pulsante di prenotazione.
- Nell’editor classico: Incollare il codice del pulsante in modalità testo (non in modalità visuale) nella posizione desiderata.
- Nell’editor Gutenberg: Utilizzare il blocco “HTML individuale” per memorizzare il codice del pulsante
- Nel Visual Composer (Astra, Divi, Elementor, WP Backery e altri): Inserire il codice del pulsante in un blocco “HTML” (a volte chiamato blocco “codice”). In alternativa, è possibile utilizzare un blocco “Button” e aggiungere l’URL del passaggio precedente al posto del codice del pulsante.
Assicuratevi che il pulsante della vostra pagina web pubblicata funzioni correttamente.