Eine Webseite ist für Restaurants unverzichtbar. Das haben Gastronomen spätestens mit Beginn der Corona-Pandemie gemerkt und digital aufgerüstet. Der andere Teil möchte jetzt vielleicht in eine neue Homepage investieren oder spielt mit dem Gedanken, den veralteten Online-Auftritt generalüberholen zu lassen. Aber worauf gilt es dabei zu achten? Wo sind Fallstricke versteckt? Wir haben neun häufige Webseiten-Fehler identifiziert und geben Gastronomen praktische Tipps samt Lösung, wie diese zu vermeiden sind.
Ein Artikel von Max Falkenstern
Inhaltsverzeichnis
- Fehler #1 – Unübersichtliches Layout
- Fehler #2 – Keine mobil-optimierte Webseite
- Fehler #3 – Langsame Webseite
- Fehler #4 – Anstrengende Kontaktformulare
- Fehler #5 – Keine Keywords
- Fehler #6 – Fehlende Meta-Angaben
- Fehler #7 – Tote Links
- Fehler #8 – Kein HTTPS / kein SSL
- Fehler #9 – H1 / H2 Headlines
- Fazit
Webseiten-Fehler #1 – Unübersichtliches Layout
Versetze dich einmal in die Gastperspektive: Du landest auf der Restaurantwebseite, möchtest dich über das gastronomische Angebot informieren und ggf. einen Tisch reservieren. Welche Informationen benötigst du dafür?
- Inspirierende Beschreibungstexte sowie attraktive Fotos von Speisen und dem Ambiente
- Angaben zu den Öffnungszeiten und dem Standort
- Eine Speisekarte zum Schmökern
- Und natürlich der Hinweis auf eine Reservierungsmöglichkeit, idealerweise kann der Gast auch gleich online Kapazitäten zum Wunschtermin prüfen und bei Verfügbarkeit direkt reservieren
Stimmst du nicht auch darin überein, dass die o.g. Informationen für den Gast schnell zu verfassen sein sollten?! Genau das schafft eine sauber strukturierte, übersichtliche Webseite. Webdesign ist ein weites Thema, deshalb an dieser Stelle nur soviel:
- Lenke mit Kontrasten die Aufmerksamkeit deiner Gäste zu bedeutenden Inhalten, z.B. über Buttons mit Signal-Farbe.
- Erschlage Nutzer nicht mit Textwänden oder nicht enden wollenden Bildergalerien.
- Trage dafür Sorge, dass alle relevanten Angaben und Kontaktoptionen binnen weniger Sekunden zu erspähen sind.
Andernfalls riskierst du, dass potenzielle Gäste vorzeitig abspringen und zum Onlineangebot deines Mitbewerbers wechseln!
Website-Fehler #2 Keine mobil-optimierte Webseite
Webseiten über den Desktop-PC oder das Notebook aufzurufen, das geht längst an der Lebenswirklichkeit vieler Menschen vorbei. Der Anteil der mobilen Internetnutzer in Deutschland ist zuletzt im Jahr 2020 auf 80 Prozent gestiegen. Dieser Trend ist schon seit etlichen Jahren zu beobachten und mündete darin, dass Google die „Mobile-Freundlichkeit“ von Webseiten einen hohen Stellenwert beimisst. „Mobile first“ heißt das in einschlägigen Kanälen.
- Gemeinhin verfolgt man mit dem Konzept das Ziel, die Nutzererfahrung auf mobilen Endgeräten zu verbessern.
- Neben dem reduzierten, sichtbaren Bereich auf Smartphone-Bildschirmen existieren weitere Einschränkungen (u.a. mobile Datenverbindung). Daraus ergeben sich besondere Anforderungen an die Darstellung von Inhalten, Funktionen und Ladezeiten. Die Devise lautet: Weniger ist häufig mehr.
Wenn deine Homepage noch nicht für die responsive Darstellung („Responsive Design“) gerüstet ist, dann ist jetzt allerhöchste Eisenbahn diesen Schritt tatsächlich auch zu gehen.
Denn: Ohne eine mobil optimierte Restaurantseite wirst du zwangsläufig Gäste verlieren, weil a.) dein Lokal über die Suchmaschine seltener auffindbar ist und b.) du die Nutzung deines Internetangebots für Dritte umständlich ist.
Abhilfe schafft ein umfassender Website-Relaunch, der den „Mobile first“ Gedanken berücksichtigt. Bei der Konzeption und Erstellung deiner Gastro-Webseite sind wir gerne behilflich.

Fehler #3 – Langsame Webseiten
Lässt du neue Gäste vor deinem Restaurant lange auf einen Sitzplatz warten? Sicher nicht! Denn du weißt, dass mit steigender Wartezeit die Zufriedenheit rapide abnimmt. Im schlimmsten Fall verlassen sie das Lokal ehe du mit der Bewirtung beginnen konntest.
Auf deiner Webseite verhält sich das ähnlich:
Langsame Webseiten sind echte „Besucherkiller“, vor allem für mobile Nutzer.
Einer von Google erhobenen Studie zufolge werden 53 % aller Besuche abgebrochen, wenn das Laden einer mobilen Seite drei Sekunden oder länger dauert. In Branchen mit besonderes hohem Mitbewerberdruck wie der Gastronomie und Hotellerie ist jeder Absprung Gift. Weil Google darin bestrebt ist, Nutzern möglichst relevante und qualitativ hochwertige Suchergebnisse anzuzeigen (Seiten, die quälend langsam laden, gehören explizit nicht dazu!), büßen nicht-performante Seiten im Ranking ein.
Stelle also im Sinne deiner Besucher und Suchmaschine sicher, dass die Ladezeiten auf Desktop und mobilen Geräten möglichst gering ist.
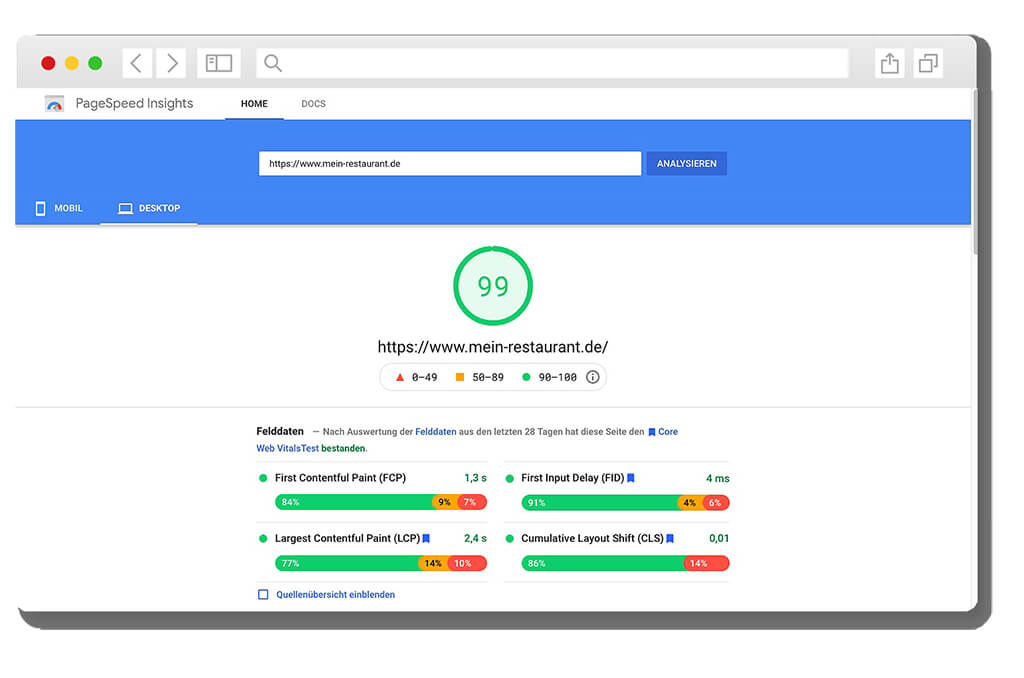
- Über Googles hauseigenes Online-Tool Google Pagespeed Insights kannst du einzelne Unterseiten bequem und schnell auf etwaige Probleme überprüfen lassen. Das Tool liefert zugleich konkrete Hinweise darauf, durch welche Maßnahmen du die identifizierten Tempobremsen in den Griff bekommst (Hinweis: die Anleitungen liegen i.R. nur in englischer Sprache vor).
- Zu den häufigsten Fehlerquellen zählen übergroße Bilder. Viele Restaurantseiten binden Fotos mit einer Dateigröße von 1 MB oder größer ein, dadurch erhöhen sich die Ladezeiten exorbitant. Reduziere die Dateigröße, in dem du die Bildauflösung herunterschraubst und deine Fotos ordentlich komprimierst. Dabei kann dir das kostenlose Online-Tool TinyPNG helfen.
Fehler #4 – Anstrengende Kontaktformulare

Als Alternative zum Telefon für Reservierungsanfragen schwören viele Gaststättenbetreiber auf das klassische Kontaktformular. Das muss per se nicht schlecht sein. Das Problem liegt häufig darin, wie diese Online-Formulare auf der Webseite eingebunden sind.
Zu den wiederkehrenden Fehlern gehören:
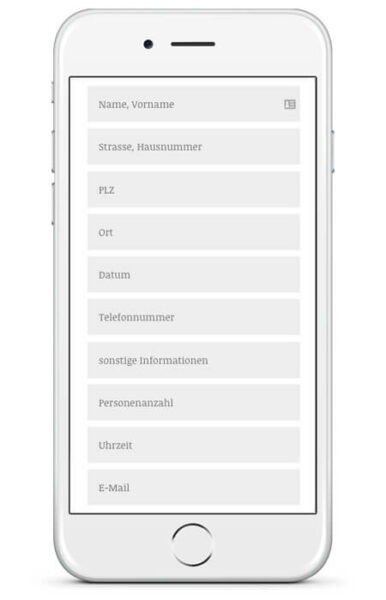
- Das Kontaktformular erschlägt Nutzer mit der Abfrage zu vieler (Pflicht-) Felder.
- Die Formulare sind nicht responsiv auf der Homepage eingebunden, d.h. sie ragen auf mobilen Endgeräten über den sichtbaren Bildschirmbereich hinaus oder müssen durch Zoomen erst einmal in den Blickwinkel gebracht werden.
- Die Beschriftung einzelner Felder ist nicht eindeutig.
- Es ist kein Hinweis darüber hinterlegt, ob mit dem Versand der Anfrage eine verbindliche Reservierungsanfrage zustande kommt bzw. in welchem Zeitraum eine Antwort zu erwarten ist.
- Ungünstige Feldtypen für bestimmte Abfragen (z.B. ein Freitextfeld für das Eintragen einer Wunschzeit der Reservierung – woher soll der Gast wissen, an welchen Zeiträumen er einen Tisch buchen kann? )
Alle oben aufgezählten Punkte sind potenzielle Hürden deiner Gäste auf dem Weg in dein Restaurant, die du mit einem Online-Reservierungssystem umschiffen kannst. Kommt für dich nicht infrage? Dann versuche dein Formular zu optimieren: Reduziere die Anzahl abgefragter Felder in deinem Formular auf ein notwendiges Minimum. In der Gastronomie fällt das aufgrund benötigter Angaben gar nicht so leicht. Stelle die Abfragen deshalb häppchenweise, teile dein Kontaktformular dazu in mehrere Schritte ein (z.B. 1.) Reservierungsangaben und 2.) Kontaktdetails).
Fehler #5 – Keine oder nicht relevante Keywords verwendet
Keywords sind wichtig! Aber was heißt das überhaupt?
Eine vereinfachte Erklärung: Wenn Interessenten nach Restaurants recherchieren, geben sie bestimmte Schlüsselbegriffe in die Suchmaschine ein. Zum Beispiel "Italienisches Restaurant München". Oder vielleicht „Italienisch Essen München". Vielleicht aber auch „Italiener München“. Und wenn sie die Suche auf einen ganz bestimmten Restauranttyp eingrenzen wollen, womöglich "Pasta München" oder "Pizzeria Italienisch München".
- Falls du zufällig ein italienisches Lokal in der bayerischen Metropole führst, hast du das Ziel, für die passenden Schlüsselbegriffe (die eingangs erwähnten Keywords) zu in der Suchtrefferliste bei Google möglichst weit oben zu stehen. Aber…
- … nicht für alle, denn das sogenannte Keyword-Stuffing ist kontraproduktiv.
- Lege dich lieber konkretes auf ein spezifisches Keyword-Set fest, das am ehesten der Suchintention deiner Gäste entspricht. Wenn du die beste Pizzeria in München bist, kannst du artverwandte Schlüsselbegriffe in Überschriften, Fließtexten und Meta-Daten einarbeiten.

Homepage Fehler #6 – Fehlende Meta-Angaben
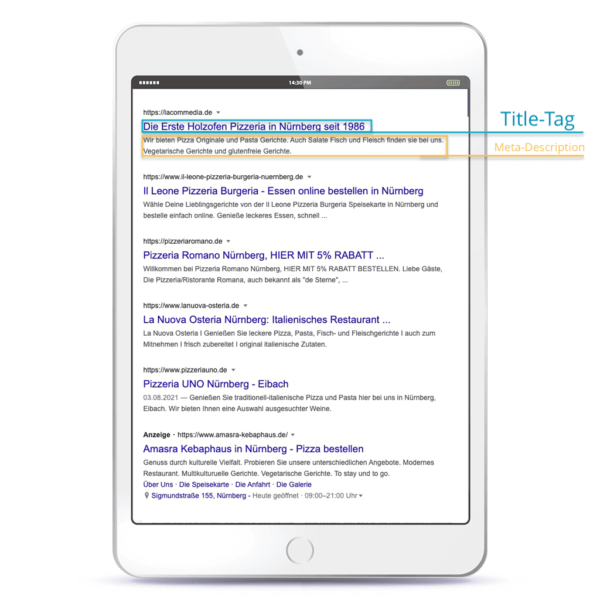
Wenn du einen Suchbegriff in Google eingibst, bekommst du die Suchtreffer mitsamt einem Titel (Meta-Title) und einem kurzen Textauszug (Meta-Description) anzeigt.
Was du möglicherweise noch nicht weißt: Diese sogenannten Meta Tags kannst du aktiv pflegen. Alle gängigen Content-Management-Systeme bieten entsprechende Möglichkeiten an. Bei WordPress fällt zum Beispiel die Bearbeitung durch Plugins wie Yoast SEO denkbar einfach.
Warum das von Vorteil ist? Zum einen zieht Google den Meta Title als Relevanzkriterium in den Suchergebnissen heran. Zum anderen können aussagekräftige Angaben hier Nutzer gezielt auf dein Angebot lenken und die Klickrate verbessern. Deshalb sollest du unbedingt Zeit investieren, um die Meta-Daten für deine wichtigsten Unterseiten zu optimieren.
- Dein Meta-Title sollte einzigartig sowie nicht länger als 70 Zeichen sein, das relevante Keyword möglichst am Anfang enthalten und zum Klicken animieren.
- Die Meta-Description sollte maximal 160 Zeichen umfassen, Aufmerksamkeit und Interesse des Suchenden auf sich ziehen ("Die beste Pasta Münchens"), ein Verlangen stillen („hausgemacht & lecker“) sowie eine Handlungsaufforderung enthalten („Noch heute reservieren!„).
Website-Fehler #7 – Tote Links und kaputte Seiten
Verfügt deine Seite über sogenannte tote Links? Sobald ein Link zu einem nicht vorhandenen Dokument (z.B. einer Unterseite, einer Speisekarte im PDF-Format, einem Bild) führt, gilt dieser als toter Link bzw. defekter Verweis. Im Einzelfall ist das noch kein Problem, in der Summe sendest du Besuchern und der Suchmaschine ein irritierendes Signal – nämlich, dass deine Seite nicht ordentlich gepflegt wird.
Der Worst Case entsteht, wenn Unterseiten betroffen sind, die vormals eine Top-Platzierung bei Google verzeichneten. Durch eine dauerhafte Nichterreichbarkeit werden die betroffenen Seiten aus der Suchergebnisliste entfernt, d.h. sie verlieren ihre Position im Ranking und du damit potenzielle Gäste!
Zusammenfassend lässt sich als Konsequenz festhalten: Tote Links können dazu führen, dass deine Restaurantseite im Suchmaschinenranking fällt.
Achte deshalb, dass deine Links stets zur Quelle hinführen. Wenn eine Unterseite umgezogen ist, kannst du mit einer sogenannten 301-Weiterleitung dafür Sorge tragen, dass sie Nutzer und Suchmaschine problemlos finden. Beim Identifizieren von toten Links bzw. kaputter Seiten helfen dir kostenfreie Online-Tools wie der Broken-Link-Checker.
Fehler #8 – Keine HTTPS-Verschlüsselung bzw. fehlendes SSL-Zertifikat

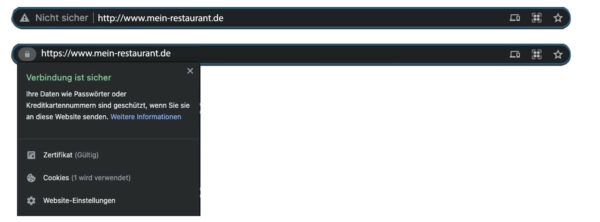
Deine Webseite soll nicht nur Appetit wecken, sondern deine Interessenten im Idealfall auch dazu animieren, direkt einen Tisch zu reservieren oder bei dir zu bestellen. Eine sichere Datenverbindung über HTTPS bzw. SSL / TLS schafft die Grundlage dafür. Ohne Transportverschlüsselung stellt deine Homepage nicht nur ein potenzielles Datenschutz- und Sicherheitsrisiko dar, sie ist auch weniger vertrauenswürdig.
Und wer gibt seine Kontaktdaten zur Reservierungsanfrage schon auf einer möglicherweise dubiosen Webseite weiter? Du hast es erkannt!
Ein weiterer entscheidender Grund: Google zieht Seiten mit HTTPS-Verbindung bei der Listung in der Suchergebnisliste vor. Für die Suchmaschinenoptimierung ist es deshalb unabdingbar, sich um ein entsprechendes SSL-Zertifikat zu kümmern.
Fehler #9 – H1/H2 Headlines falsch verwendet
Headlines bzw. Überschriften signalisieren deinen Lesern und Suchmaschinen, worum es auf deine Webseite geht. Sie strukturieren außerdem Inhalte von „super wichtig“ (h1) bis „weniger wichtig“ (h6). Aus diesem Grund solltest du deine Headline stets mit Bedacht wählen.
Einige elementare Tipps an dieser Stelle:
- Gliedere deine Webseite wie ein herkömmliches Textdokument hierarchisch, das heißt: Du fängst mit einer h1-Überschrift – dem Seitentitel – an und legst mit h2 wichtige Zwischenüberschriften fest. Für weiterführende Unterüberschriften nutzt du dann die h3 bis h6.
- Lege für jede Unterseite deiner Homepage ausschließlich eine h1-Überschrift fest.
- Diese Headline sollte unbedingt den relevanten Schlüsselbegriff („Keyword“) beinhalten, welches das Thema der aktuellen Seite prägnant beschreibt.
- Auf keinen Fall solltest du wahllos Keywords in deine Hauptüberschrift einarbeiten; diese längst verschämte Technik namens „Keyword Stuffing“ wird von Google explizit abgestraft.
- Die Relevanz der Überschriften sollte für Nutzer unterscheidbar sein. Das erreichst du vor allem über die Schriftgröße. Als Faustregel lässt sich festhalten, dass die h1 etwa die doppelte bis dreifache Schriftgröße deines Fließtextes haben sollte.

Fazit – Die häufigsten Fehler vermeiden, Reichweite erhöhen
Erfolgreiche Webseiten sind für Besucher als auch Suchmaschinen optimiert. Das geht weit über die reine Textoptimierung mit Keywords hinaus. Auch die Struktur und die technischen Rahmenbedingungen müssen stimmen: Langsame und nicht mobile-optimierte Websites sind etwa Gift für die Neukundengewinnung. Ebenso ungesicherte HTTP-Seiten – potenzielle Datenschutzrisiken inbegriffen.
Je mehr Fehler du vermeidest, umso höher sind deine Chancen, dass Interessenten deine Homepage im Internet finden und sich schlussendlich als Gäste in deinem Lokal einfinden. Bedenke aber, dass die Suchmaschinenoptimierung ein langwieriger Prozess ist und sich Erfolge in der Regel nicht einfach über Nacht einstellen.
Wer dran bleibt, und die oben genannten Webseiten-Fehler konsequent eliminiert, kann sich aber einen entscheidenden Vorteil gegenüber seinen Mitbewerbern herausarbeiten.
Nützliche Links