Integration von resmio auf Jimdo

Um das Reservierungsformular von resmio “nativ” auf deiner Jimdo-Seite zu platzieren, damit deine Gäste online reservieren können, ohne deine Homepage zu verlassen, gehe dafür wie folgt vor:
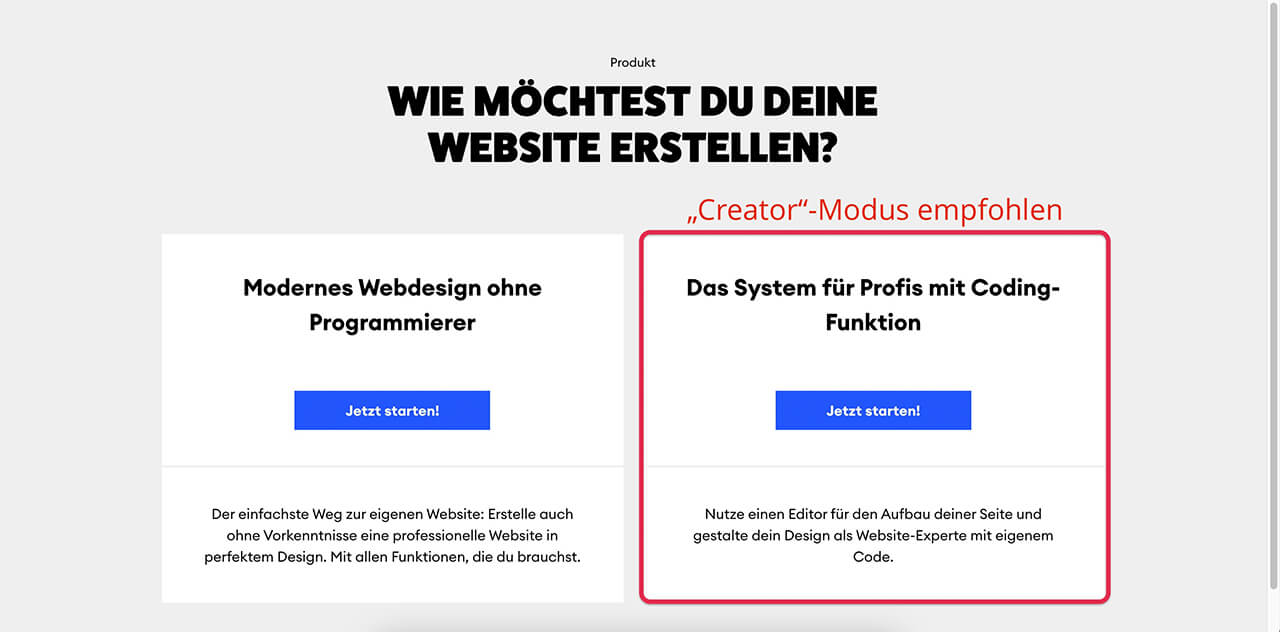
1. Log dich zunächst mit deinen Zugangsdaten in dem Jimdo Konto ein und wechsele in den Bearbeitungsmodus deiner Webseite.
- Wähle eine geeignete Seite (z.B. Startseite oder eine Unterseite für Reservierungen).
- Klicke dann auf das „+„-Symbol an der Stelle, an der später dein Reservierungswidget positioniert sein soll.
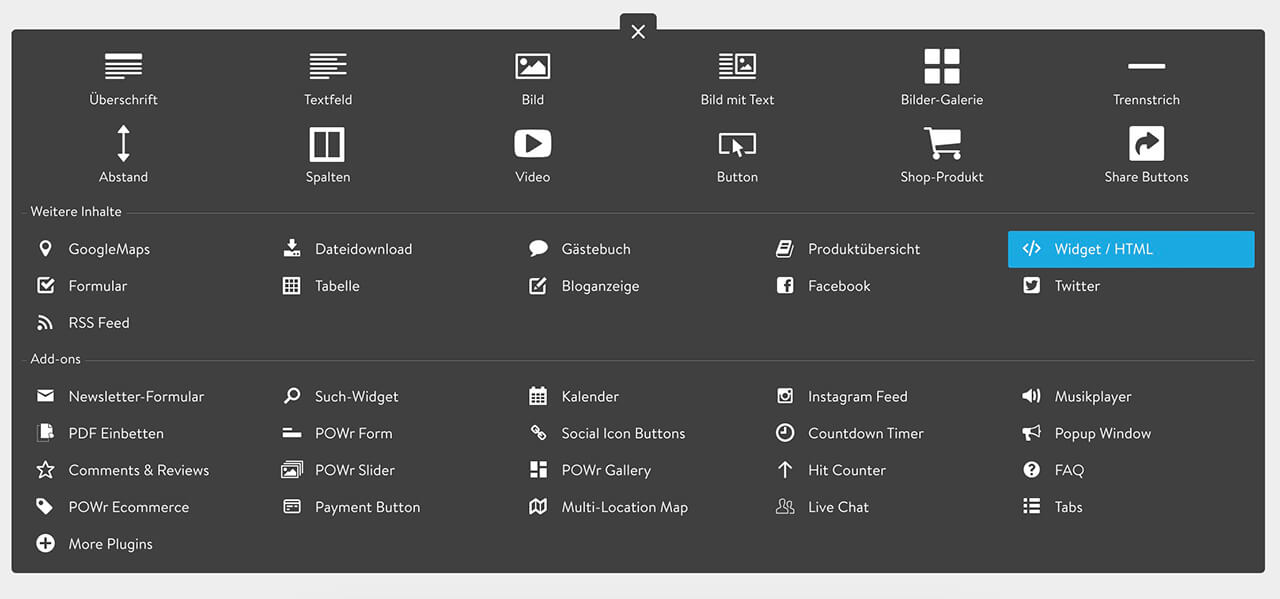
2. Wähle aus dem nachfolgenden Fenster das Modul „Widget / HTML„. Falls du nicht alle Inhalte wie auf der Abbildung oben zu sehen bekommst, musst du ggf. vorher die Schaltfläche „Weitere Inhalte und Add-ons“ anklicken.
3. Nun wechseln wir zur resmio Webapp:
- Logge dich mit deinen Zugangsdaten in resmio ein
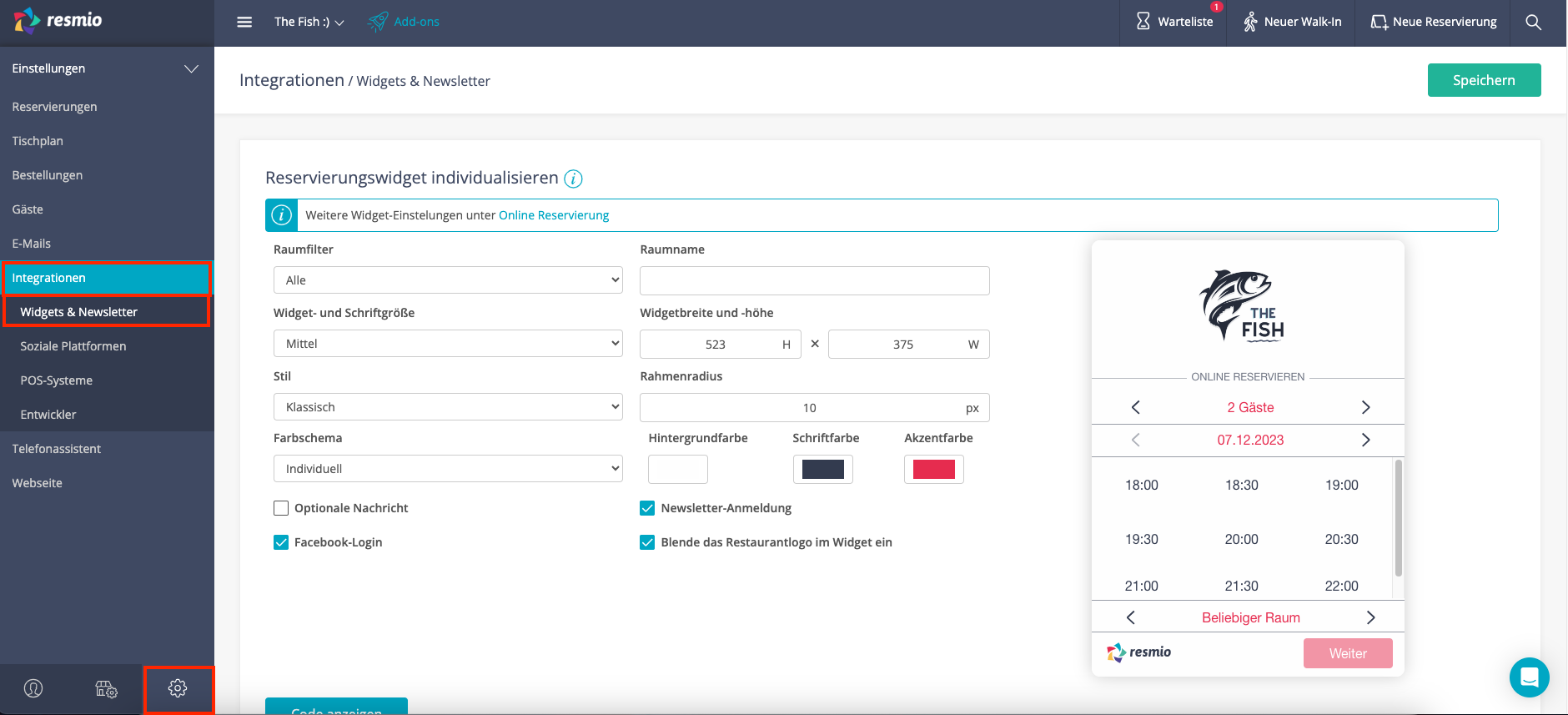
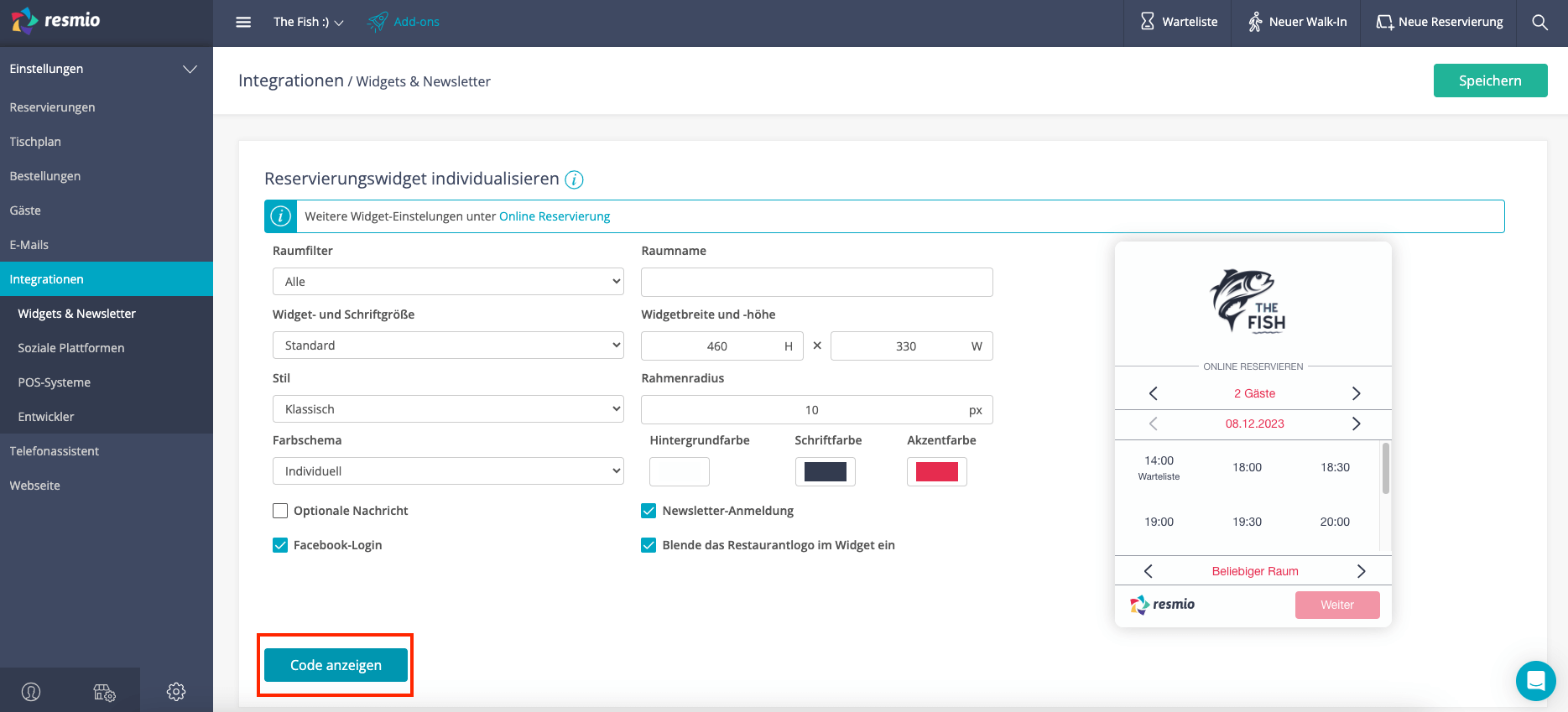
- Klicke in der Schnellzugriffsleiste unten auf “Einstellungen”
> “Integrationen” > „Widgets & Newsletter“ > “Reservierungswidget individualisieren”
- Kopiere den Widgetcode
4. Zurück zu Jimdo:
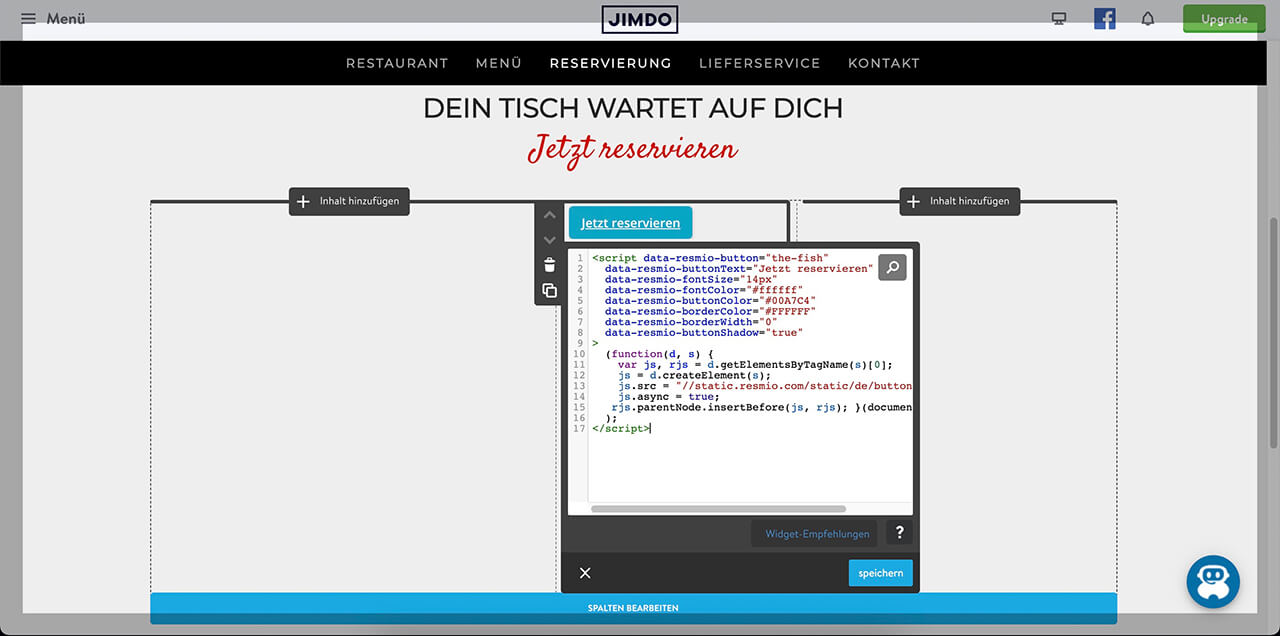
- Füge den eben kopierten Widgetcode in das HTML-Element ein und bestätige deine Eingabe mit Klick auf „Speichern.“
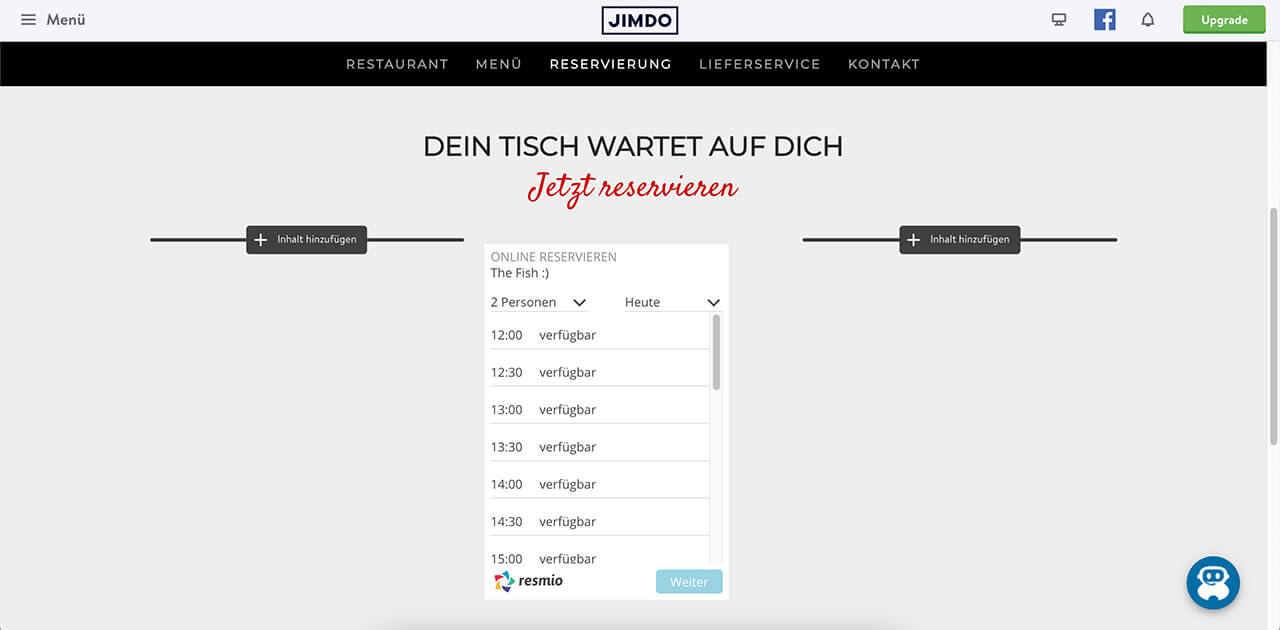
- Dein Reservierungswidget sollte im Bearbeitungsmodus zu sehen sein.
- Teste die Änderungen auf deiner veröffentlichten Webseite, um sicher zu gehen, dass das Reservierungsformular ordnungsgemäß funktioniert.
Du kannst einen Button im resmio Design zu deinem Reservierungsformular auf deiner Jimdo Seite integrieren oder einen bereits bestehenden Button um einen passenden Link zu unserem Reservierungstool ergänzen. Wir zeigen dir nachfolgend, wie:
1.
- Logge dich mit deinen Zugangsdaten in resmio ein
- Klicke in der Schnellzugriffsleiste unten auf “Einstellungen”
> “Integrationen” > „Widgets & Newsletter“ > “Reservierungsbutton individualisieren”
- Kopiere den Buttoncode für die Integration
2. Nun wechseln wir zurück zu Jimdo:
- Logge dich mit deinen Zugangsdaten in dein Jimdo Konto ein und gehe in den Bearbeitungsmodus deiner Webseite
- Wähle eine geeignete Seite aus (z.B. die Startseite oder Unterseite zum Thema Reservieren) und klicke an der gewünschten Position, an der später der resmio Button erscheinen soll, auf das „+“-Symbol.
3. Entscheide dich für das Modul „Widget / HTML“. Falls du nicht alle Inhalte wie auf der Abbildung oben zu sehen bekommst, musst du ggf. vorher die Schaltfläche „Weitere Inhalte und Add-ons“ anklicken. In das darauffolgende Fenster kopierst du den Buttoncode aus der resmio Webapp. Bestätige deine Anpassungen durch Klick auf „Speichern“.
Alternative: Website-Button von Jimdo verwenden
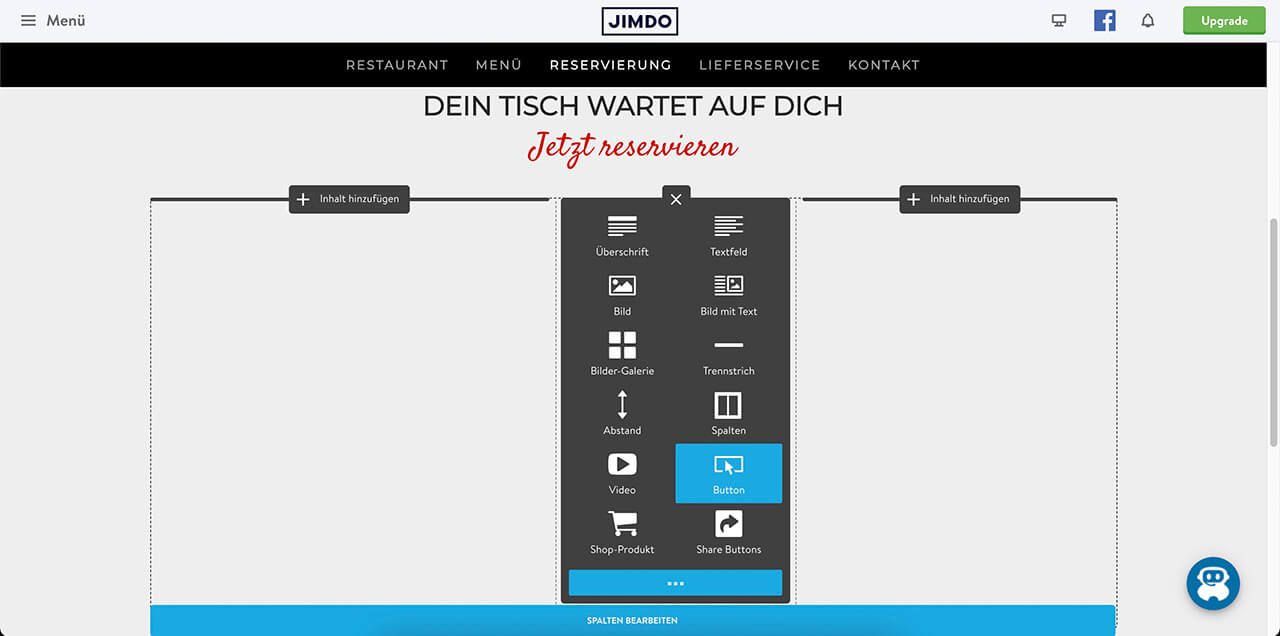
Um einen Button im Design deiner Webseite mit resmio zu verbinden, wähle bei Jimdo anstelle des „Widget / HTML“-Modus das Element „Button“ aus. Gehe dann wie folgt vor:
- Klicke im Fenster auf das „Link“-Symbol oben links
- Wähle anstelle der voreingestellten Option „Interner Link“ die Auswahlmöglichkeit „Link oder E-Mail-Adresse“
- Kopiere die Button-URL aus deiner resmio App (siehe Kasten in 1. Schritt) in das Linkfeld bei Jimdo
- Bestätige die Änderungen durch einen Klick auf „Link setzen“.
Die Abbildungen unten visualisieren die Schritte für dich noch einmal.
Vergiss nicht deine Änderungen zu speichern und auf deiner Webseite sogleich auch zu überprüfen!